ブログサイト立ち上げから1か月が経ち、30記事を投稿しましたので、Googleアドセンスの申請をしてみることにしました。
Googleアドセンスの登録手順とWordPress-Cocconのエラー「閲覧できません(Forbidden access)」の対応方法がわかります。
Googleアドセンス
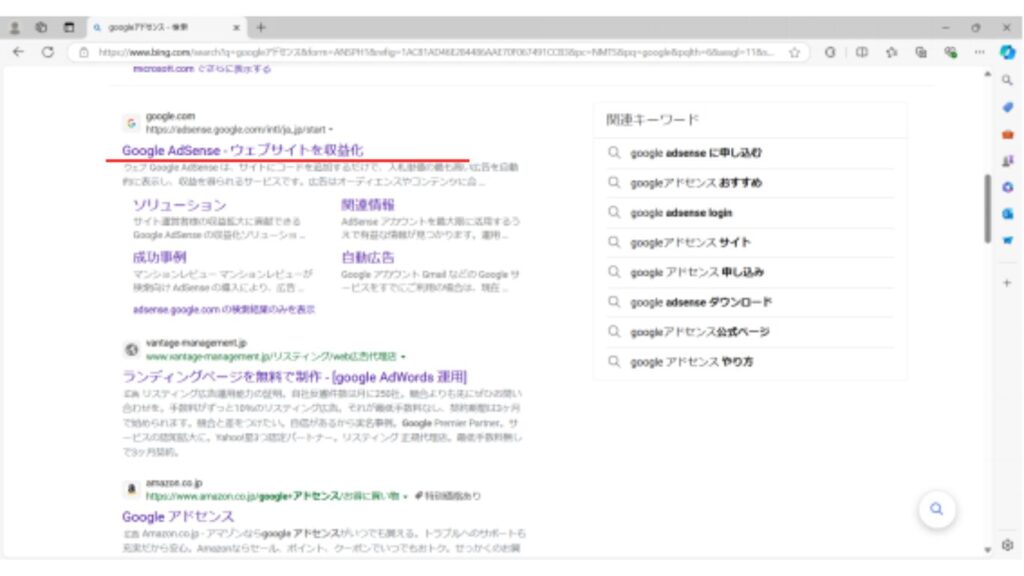
1.Googleで「Googleアドセンス」と検索します。
【Google Adsense – ウェブサイトを収益化】をクリックします。

2.【ご利用開始】をし、すでに持っているGoogleアカウントでログインします。

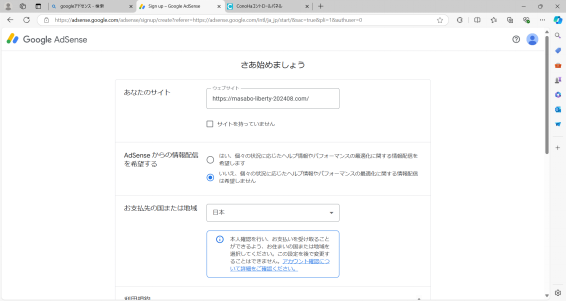
3.あなたのサイトに、ブログのURLをコピペします。
Adsesnseからの情報配信を希望するは、いいえを選択してもOKです。
お支払い先の国または地域は、下の方にありますが、日本を選択します。

利用規約を読んで、「利用規約を確認し、内容に同意します」にチェックをつけ、【Adsense利用を開始する】ボタンをクリックします。

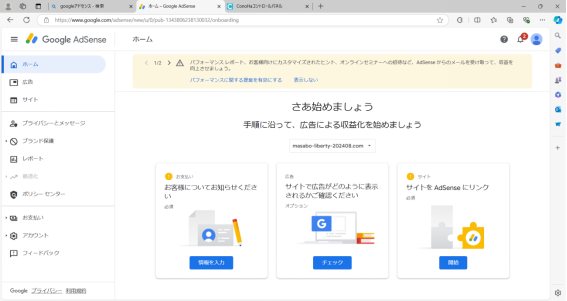
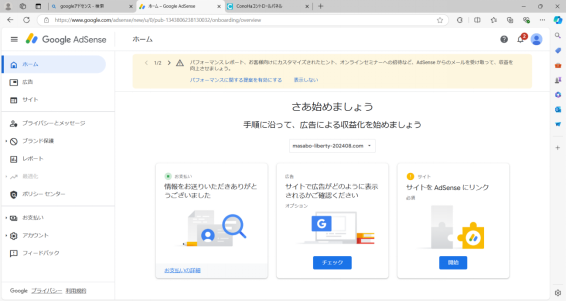
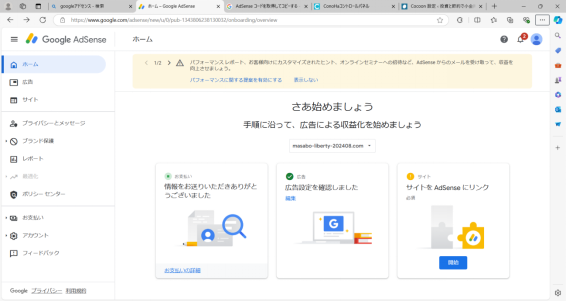
4.一番左のボックスの、【情報を入力】ボタンをクリックします。

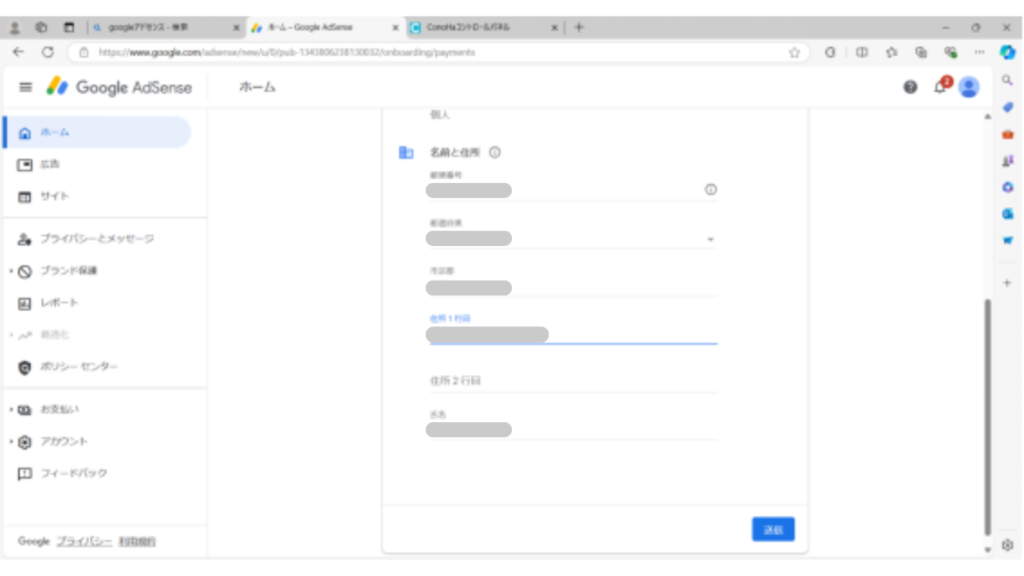
名前を確認し、個人のままで、郵便番号・住所を入力し、【送信】ボタンをクリックします。


5.真ん中のボックスの【チェック】ボタンをクリックします。

6.自動広告にし、【サイトに適用】ボタンをクリックします。

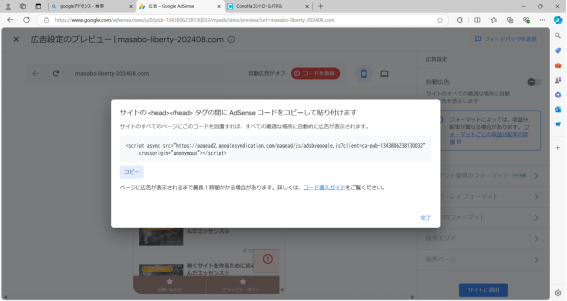
7.【コピー】ボタンをクリックします。

WordPress(テーマ:Cocoon)
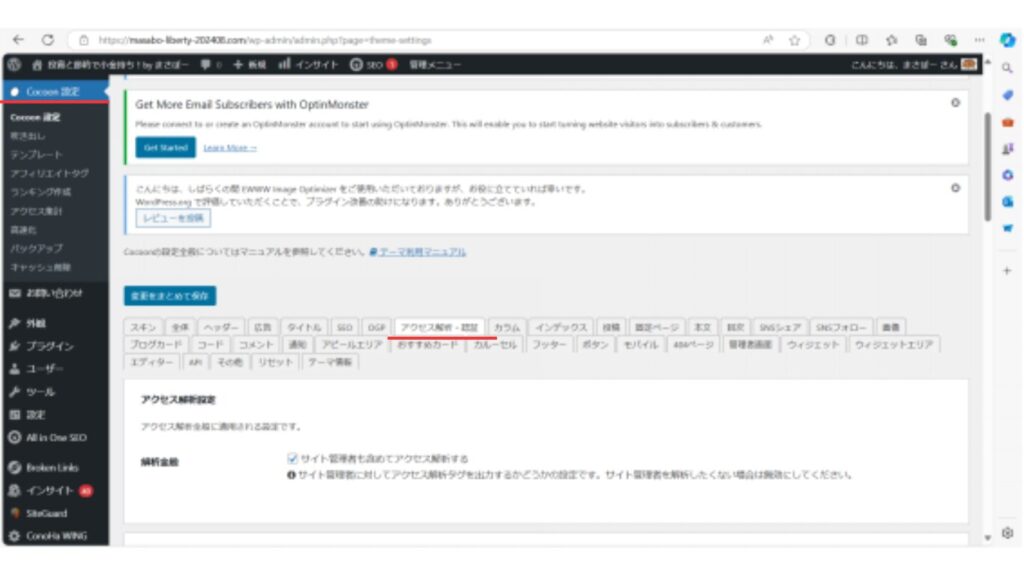
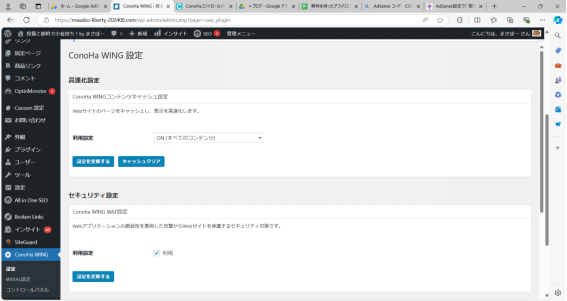
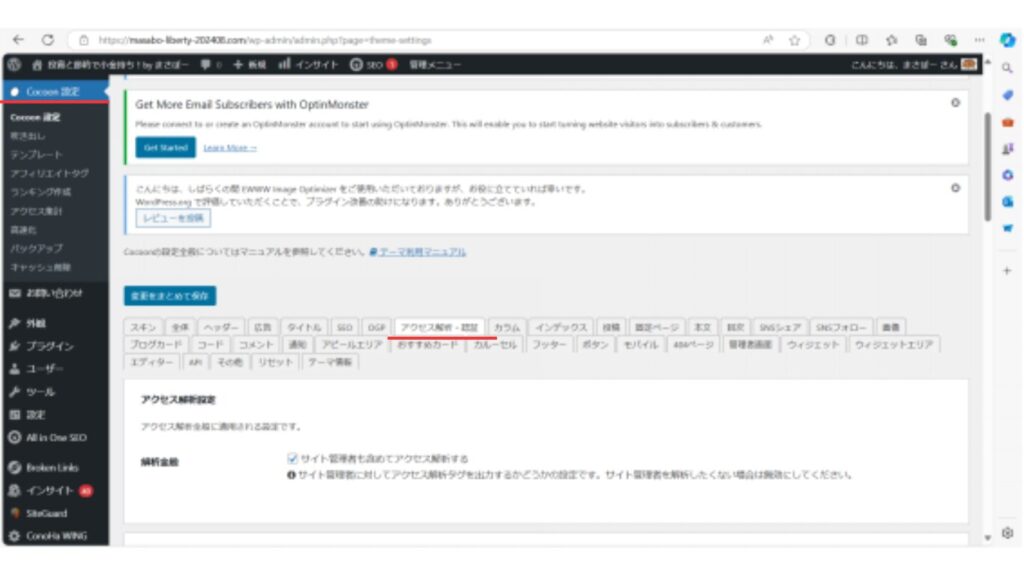
8.Wordpressを開き、【Cocoon設定】の【アクセス解析・認証】を開きます。

9.画面の下の方にある、【その他のアクセス解析・認証コード】の1つ目の【ヘッド用コード】に、7でコピーしたコードを貼り付け、画面一番下の【変更をまとめて保存】ボタンをクリックします。

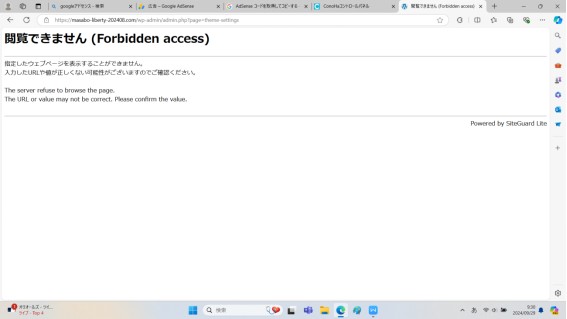
10.僕の場合、この後、エラー画面が出てきました。

ConoHa Wing
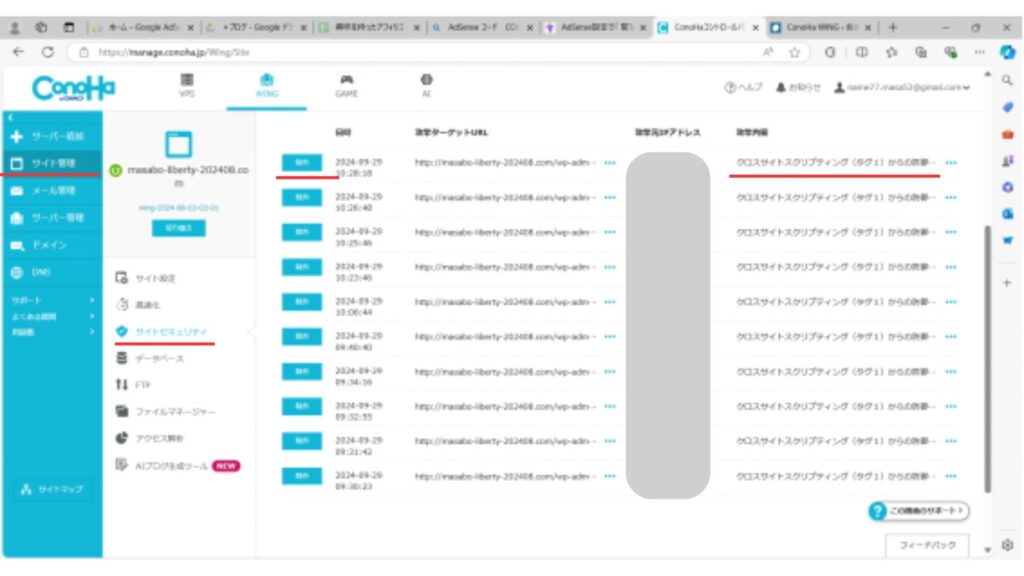
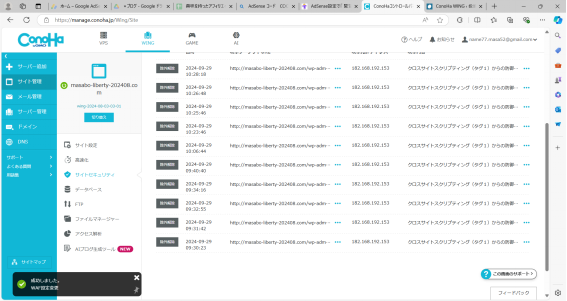
11.ConoHa Wingを開きます。

12.【サイト管理】の【サイトセキュリティ】を開くと、攻撃内容に「クロスサイトスクリプティング(タグ1)からの防御」とあり、【除外】ボタンをクリックします。

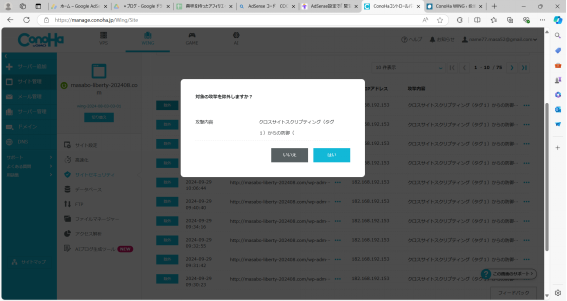
13.「対象の攻撃を除外しますか?」に【はい】ボタンをクリックします。

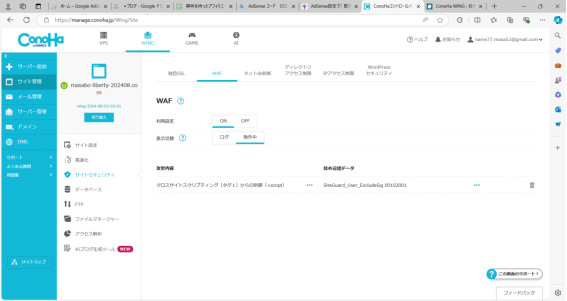
14.青いボタンが、黒いボタンの除外解除に変わります。

【WAF】の表示切替の【除外中】で除外内容を確認できます。

WordPress(テーマ:Cocoon)
15.Wordpressに戻り、【Cocoon設定】の【アクセス解析・認証】を開きます。

16.画面の下の方にある、【その他のアクセス解析・認証コード】の1つ目の【ヘッド用コード】に、7でコピーしたコードを貼り付け、画面一番下の【変更をまとめて保存】ボタンをクリックします。

17.保存できました!
Googleアドセンス
18.Googleアドセンスに戻ります。一番右のボックスの【開始】ボタンをクリックします。

19.「コードを確認しました」にチェックを入れ、【確認】ボタンをクリックします。

20.「お客様のサイトは確認されました」のメッセージが出ます。

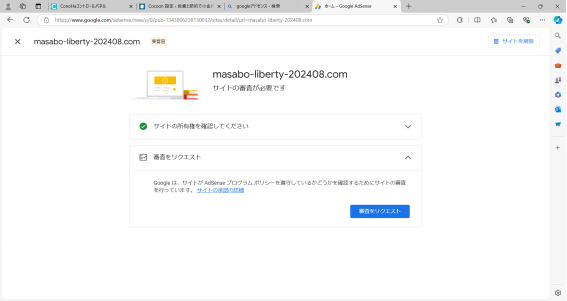
21.【審査をリクエスト】ボタンをクリックします。

サイトの承認の詳細は、こちらの内容でした。
サイトを AdSense にリンクする – Google AdSense ヘルプ
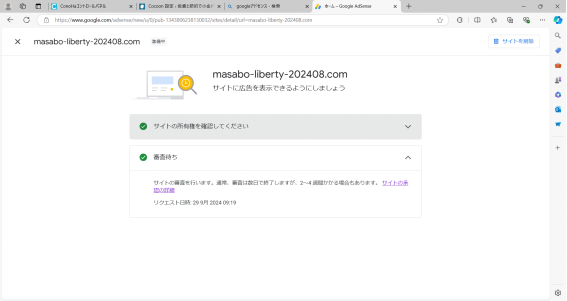
22.「有効化に必要な手続きが完了しました」のメッセージが出ました。

【サイトを表示】ボタンをクリックすると、【審査待ち】と表示されます。(9月29日)

★審査の申請は完了です。結果が出るまで待ちます。



コメント