今回は、【●WordPressを設定する】をご紹介します。
ブログを書き始める為に、”パソコン関係”でやらなければいけないことは、大きく次の2つです。
●レンタルサーバーを契約する
●WordPressを設定する
※前提として、パソコンとインターネット回線はすでにある状況とします。
【●レンタルサーバーを契約する】は、下記の記事をご参照ください。
の-導入-160x90.png)
テーマ設定
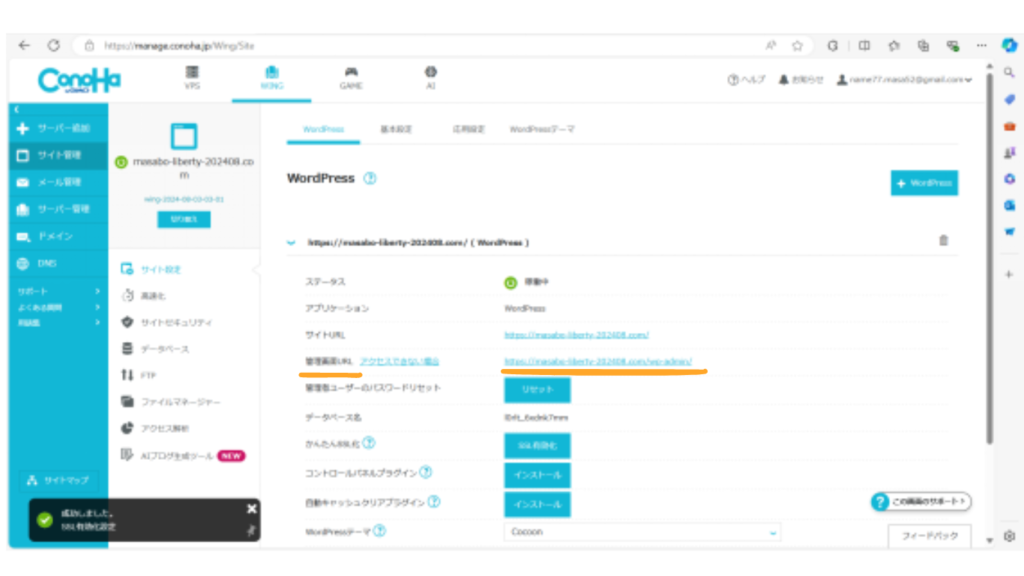
ConoHaの管理画面URLをクリックします。

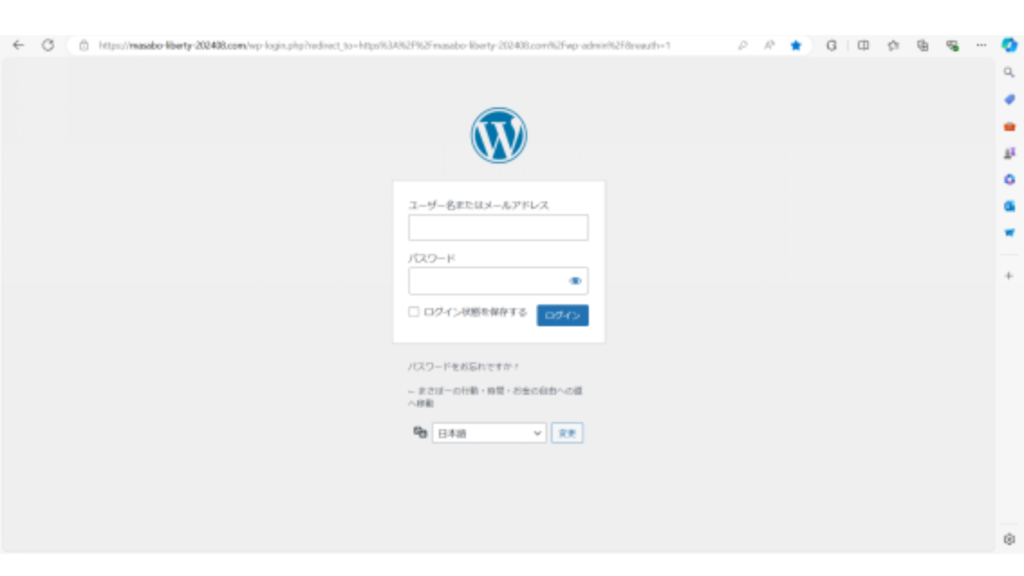
WordPressのログイン画面が表示されます。
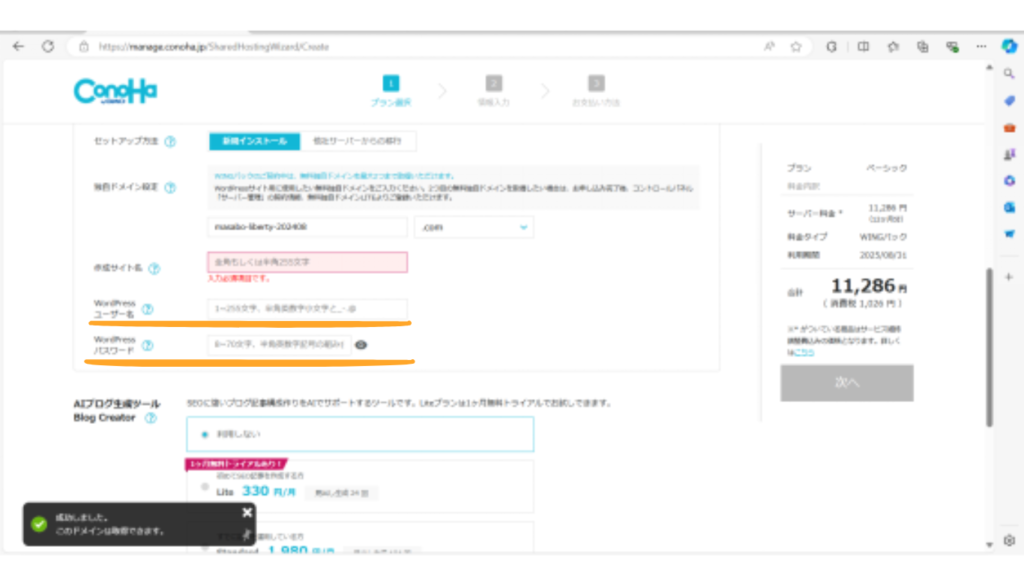
ユーザー名またはメールアドレス=ConoHaインストール時に設定した、WordPressユーザー名、
パスワード=ConoHaインストール時に設定した、WordPressパスワード を入力します。


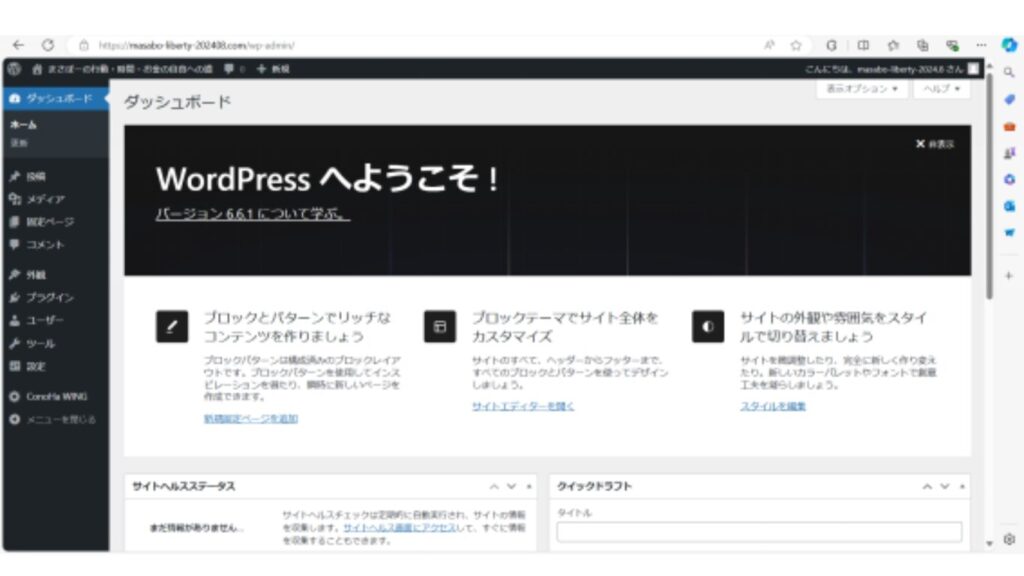
WordPressの画面が表示されます。

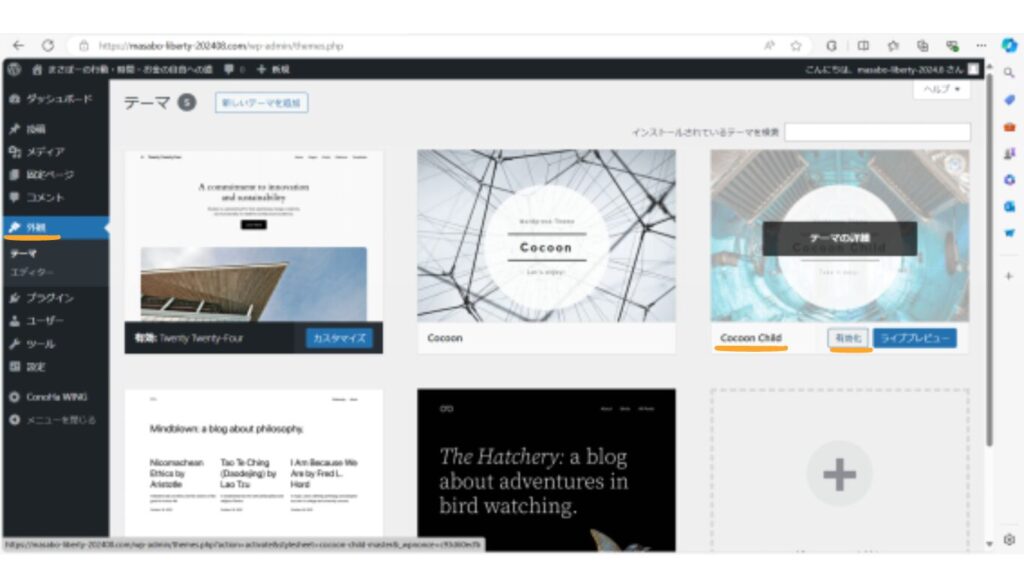
画面左側の【外観】をクリックし、Cocoon Childにある【有効化】ボタンをクリックします。
※注意※ Cocoonではなく、Cocoon Childで行ってください。

サイトが表示されます。

サイドバーの項目の入れ替え
*画面右側に表示されるサイドバーの項目を入れ替えます。
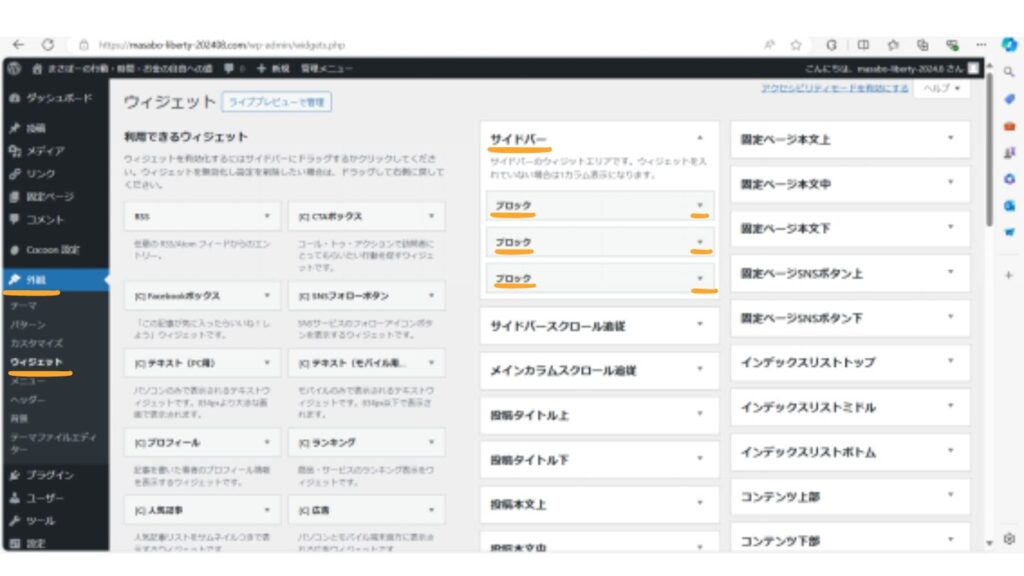
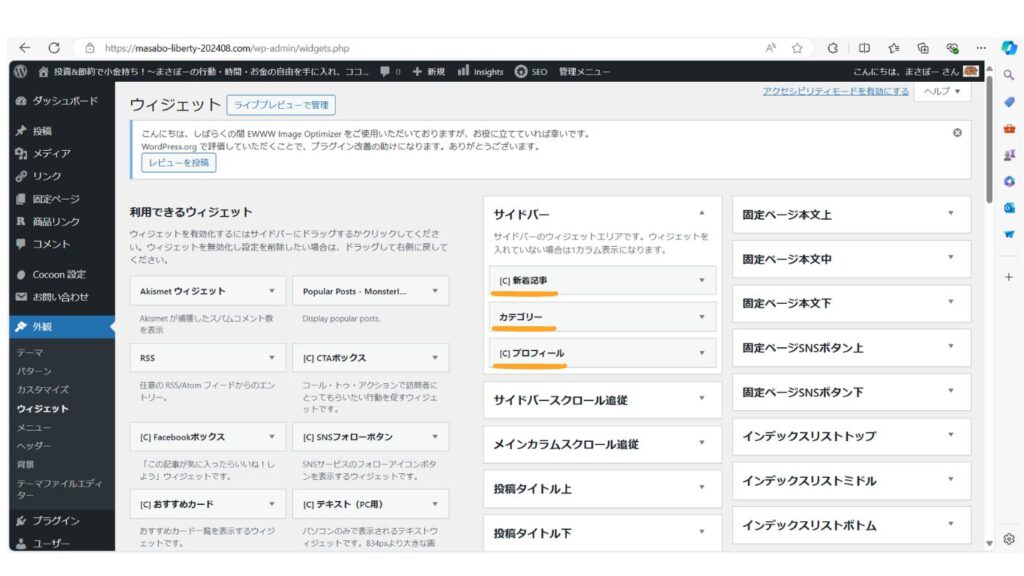
画面左側の【外観】をクリックし、【ウィジェット】をクリックします。
画面中央にある【サイドバー】の中に【ブロック】が3つあります。右側にある小さい▼マークをクリックし、削除します。3つとも削除します。

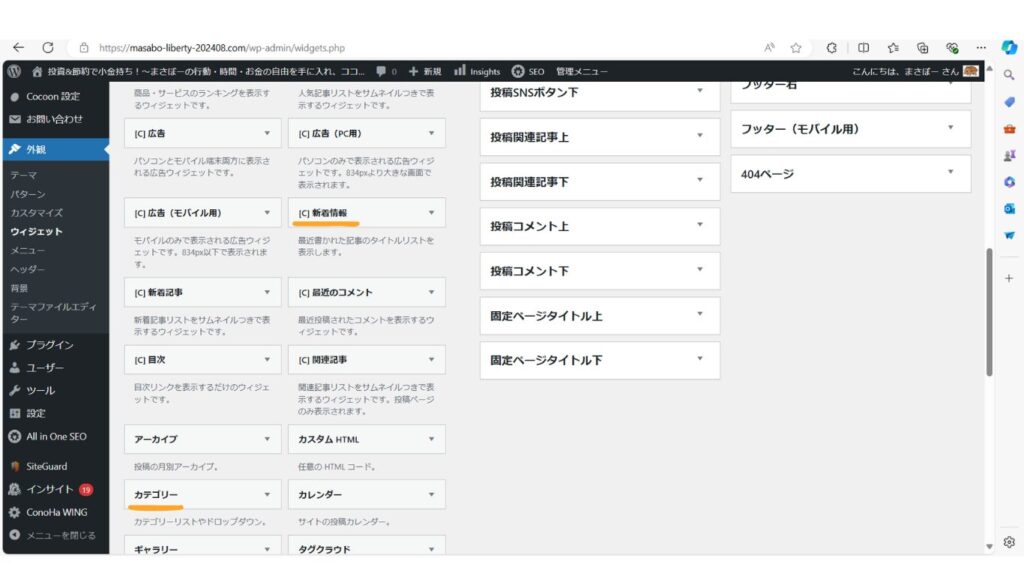
画面左側にある【利用できるウィジェット】の中から、【新着情報】【カテゴリー】【プロフィール】を画面中央の【サイドバー】に持っていきます。

サイドバーに追加されました。

パーマリンク設定
*作成した記事ごとのURLの名称に関する設定をします。
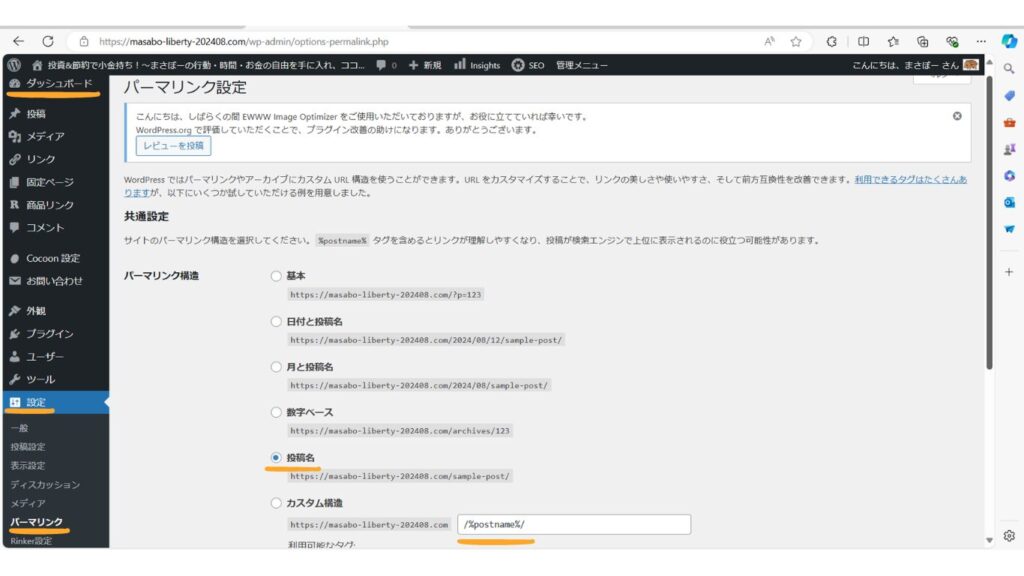
画面左側の【ダッシュボード】ー【設定】ー【パーマリンク】をクリックします。
画面中央の【投稿名】をクリックします。すると、カスタム構造の欄に、%postname%/が入ります。
画面下にある【変更を保存】ボタンをクリックします。

サイト名、キャッチフレーズ
*サイトのタイトルとキャッチフレーズを設定します。
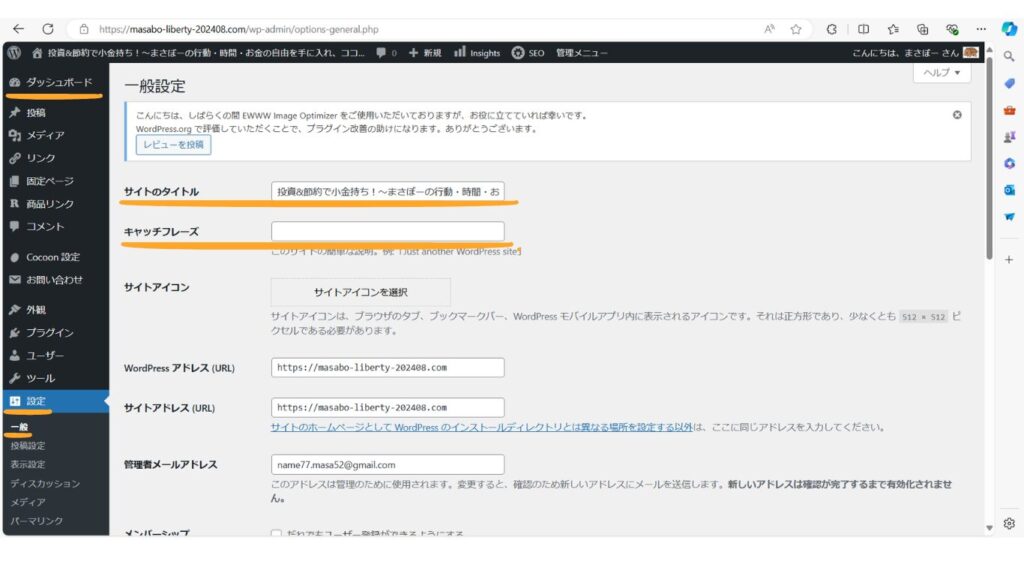
画面左側の【ダッシュボード】ー【設定】ー【一般】をクリックします。
【サイトのタイトル】と【キャッチフレーズ】に入力します。
画面下にある【変更を保存】ボタンをクリックします。

画面上部の Wマーク_家のマーク_サイトのタイトル をクリックし、【サイトを表示】をクリックすると、タイトルとキャッチフレーズが表示されたサイトのホーム画面が出ます。サイトのタイトルは、画面最下部のフッターにも表示されます。
All in one SEO(プラグインの導入)
*SEO(Googleなどで検索した時に、特定のWebサイトを上位に表示させたり、表示頻度を増やして、検索結果からユーザーがそのサイトにアクセスする可能性を増大させる対策)の内部対策が手軽にできます。
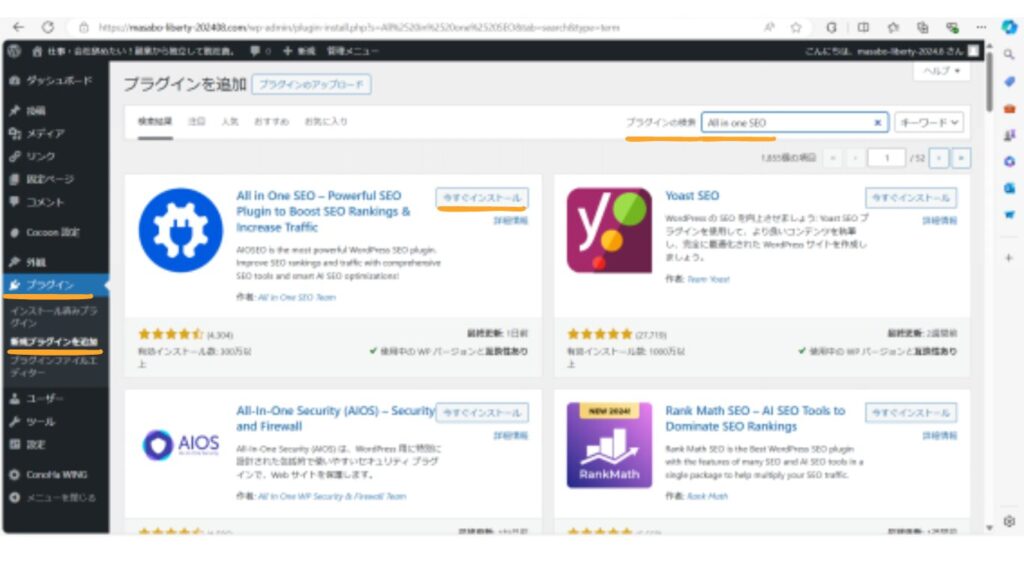
画面左側の【プラグイン】ー【新規プラグインを追加】をクリックします。
右上のプラグインの検索欄に 【All in one SEO】を入力します。
All in one SEOの右上にある【今すぐインストール】をクリックします。
名前が変わった同じボタンの【有効化】をクリックします。

次の画面が表示され、プラグインが完了です。

Googleアナリティクスの設定
*WEBサイトのアクセスデータを計測・解析するツールである、Googleアナリティクスを設定します。
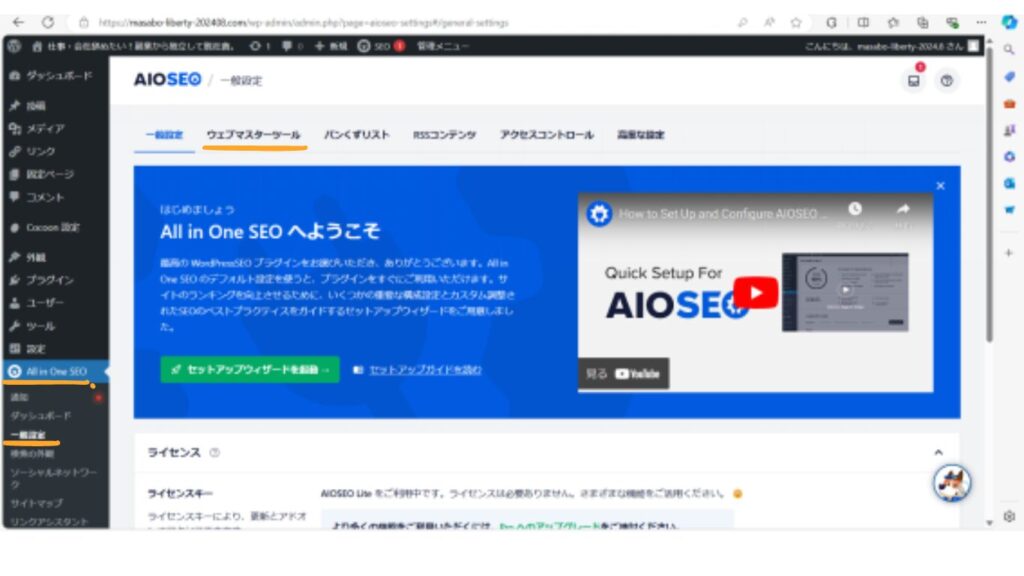
画面左側の【All in One SEO】ー【一般設定】をクリックし、画面中央の【ウェブマスターツール】をクリックします。

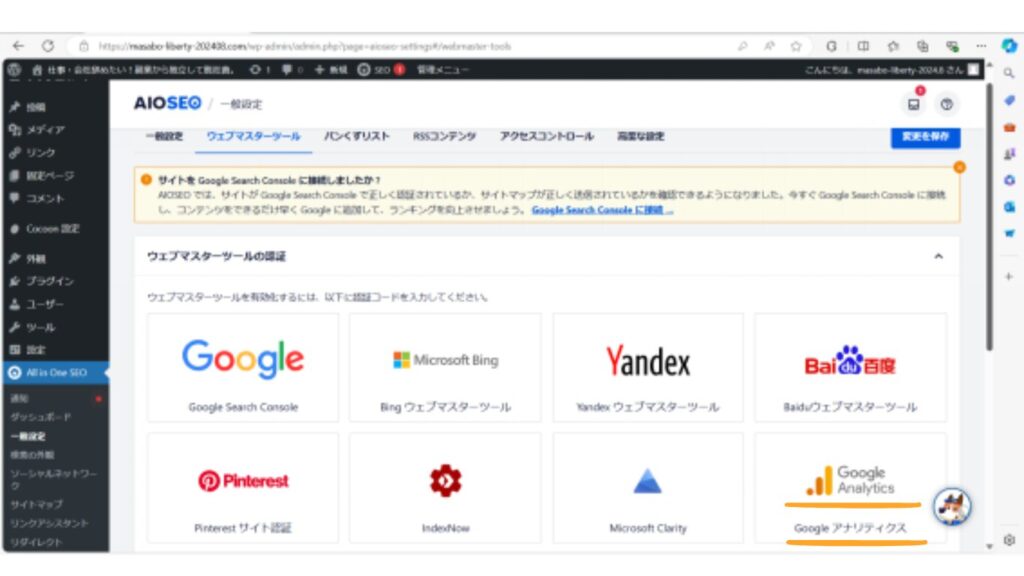
【Googleアナリティクス】のアイコンをクリックします。

Googleの検索画面を立ち上げ、【Googleアナリティクス】と入力し、検索します。
アナリティクスのアイコンの【設定】をクリックします。

【測定を開始】をクリックします。

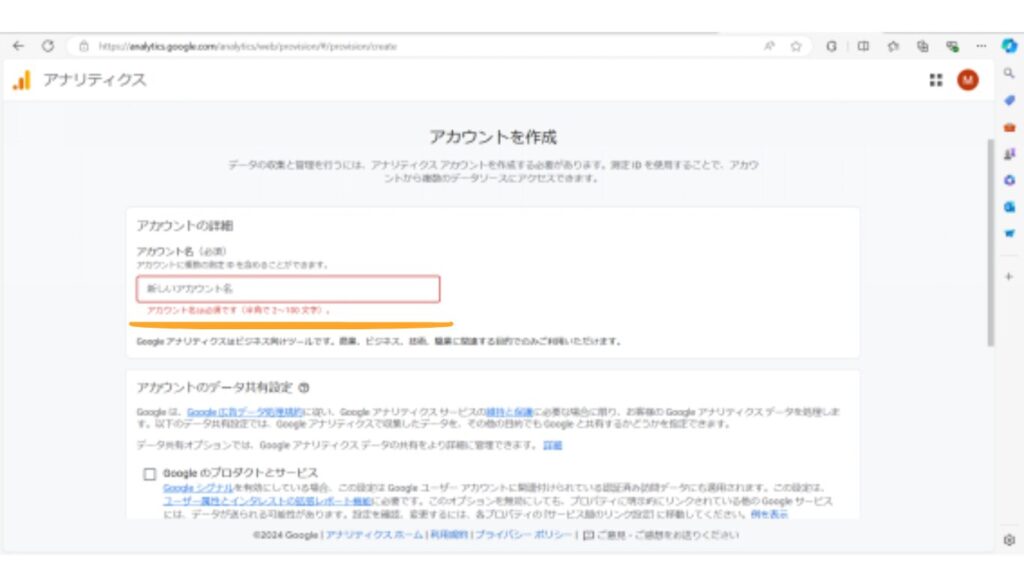
【アカウント名】欄に、お好きな名前を入力し、【次へ】をクリックします。

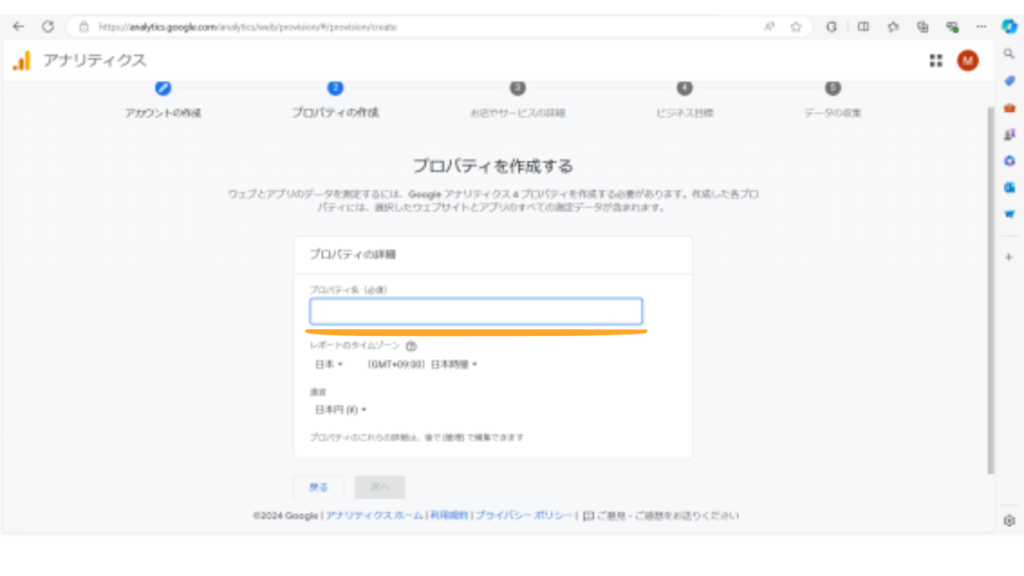
【プロパティ名】欄に、お好きな名前を入力し、【次へ】をクリックします。

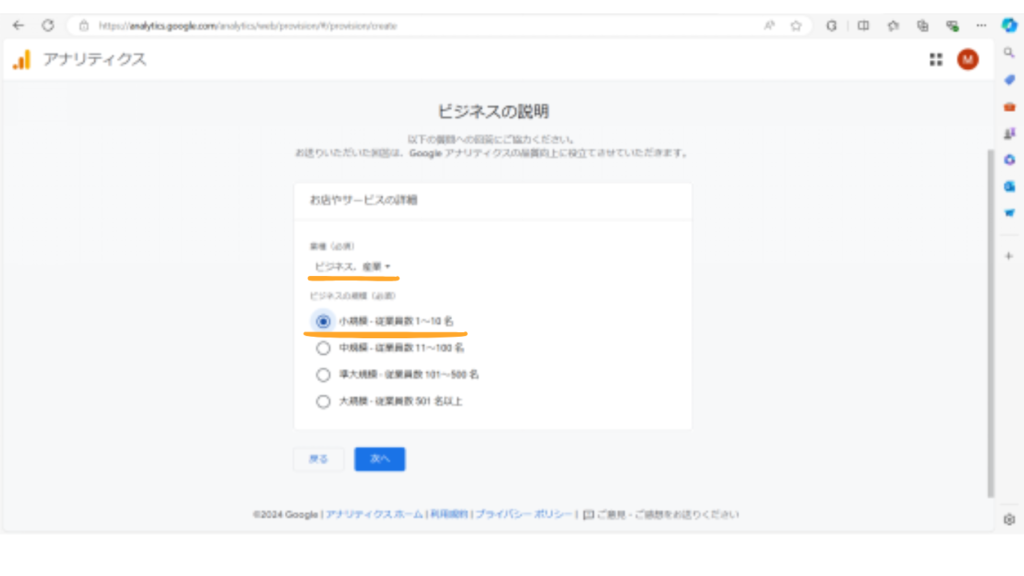
【業種】と【ビジネスの規模】を該当するものを選択します。

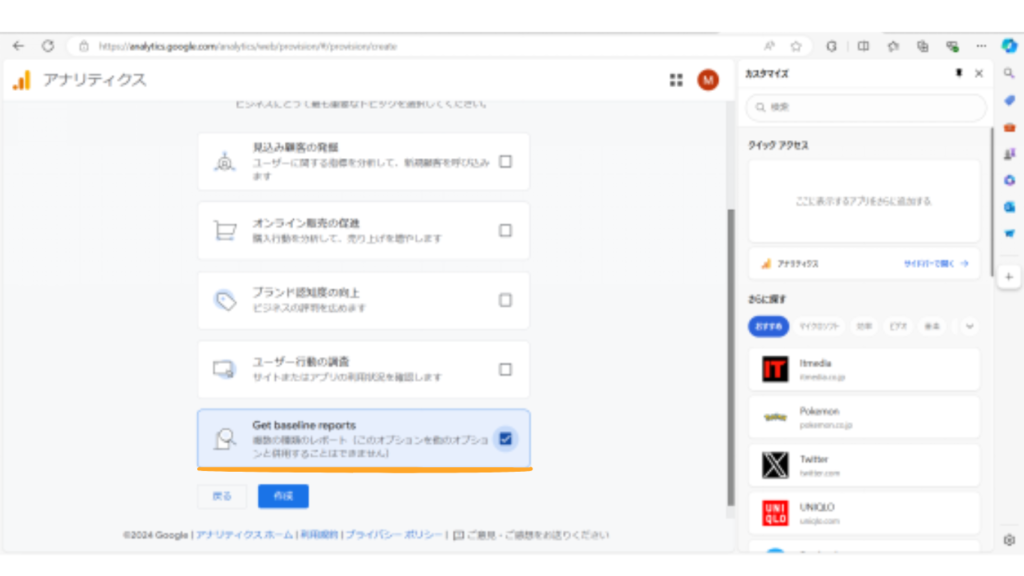
【Get baseline reports】のチェックボックスにチェックを入れ、【作成】をクリックします。

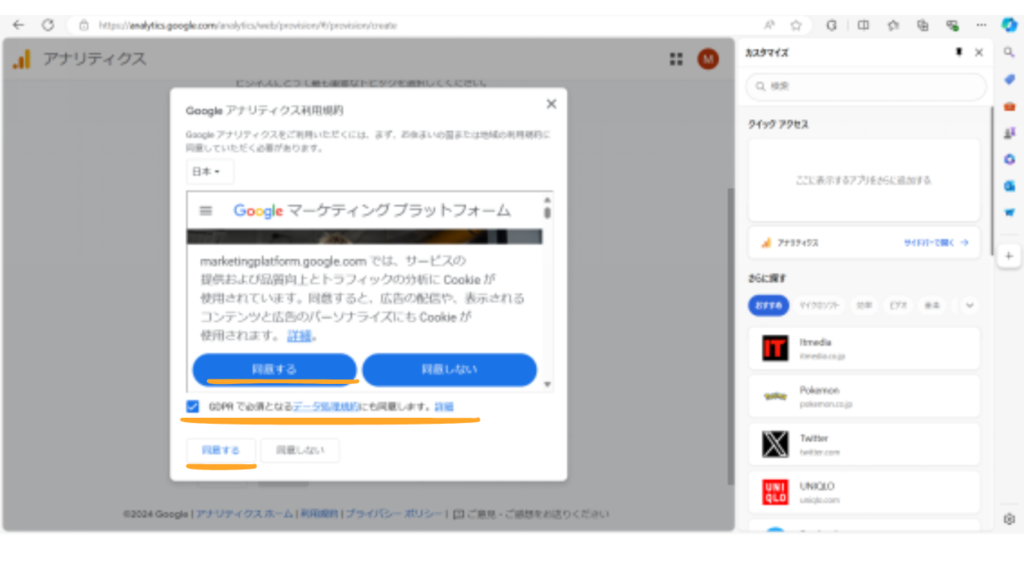
規約を読んで、【同意する】をクリックし、チェックボックスにチェックを入れ、【同意する】をクリックします。

【ウェブ】をクリックします。

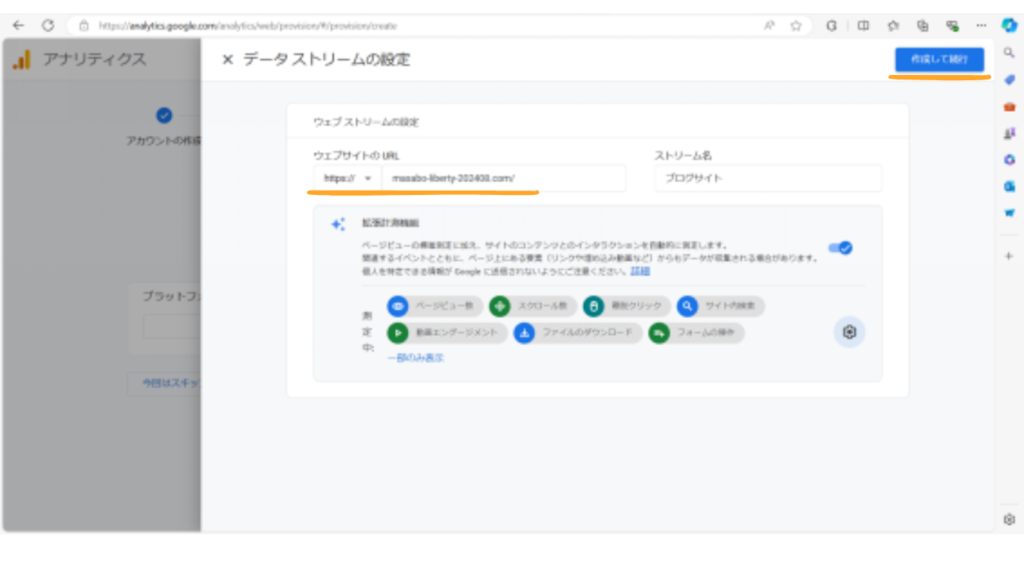
ウェブサイトのURLに、WordPressのURLを貼り付け、右上にある【作成して続行】をクリックします。
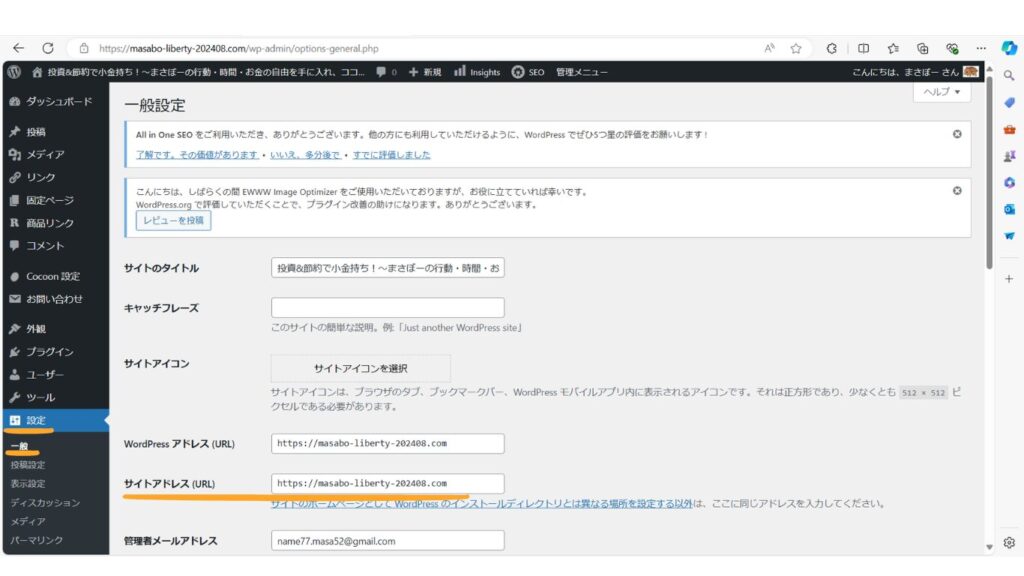
WordPressのURLは、WordPressの【設定】ー【一般】の【サイトアドレス(URL)】(WordPressアドレス(URL)も同じ内容です)のhttp://の次(僕の場合は、masabo-liberty-202408.com)をコピーし、GoogleアナリティクスのURL欄に貼り付けます。


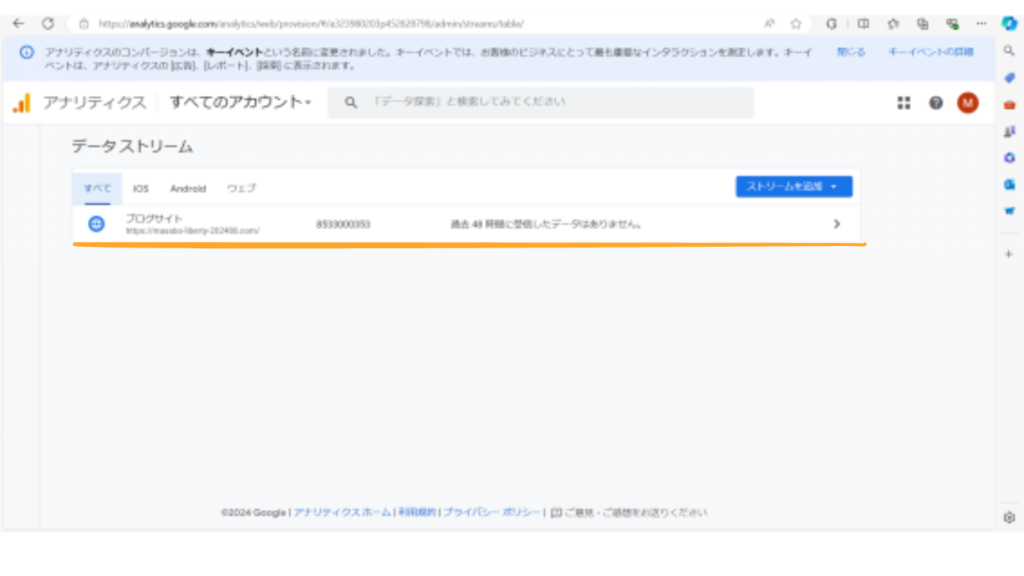
ブログサイトをクリックします。

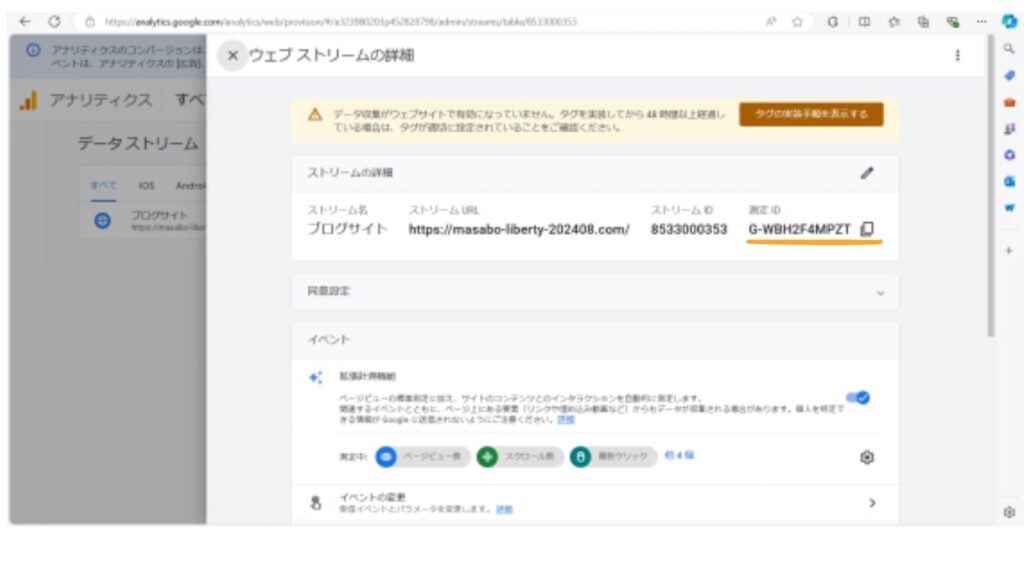
画面右側にある【測定ID】の四角い白いマーク(コピー)をクリックします。

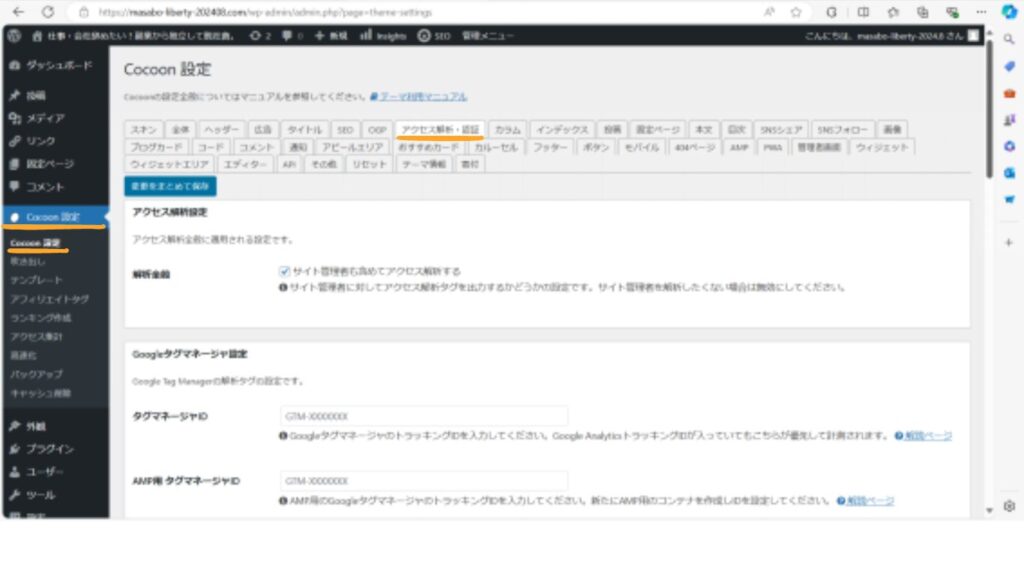
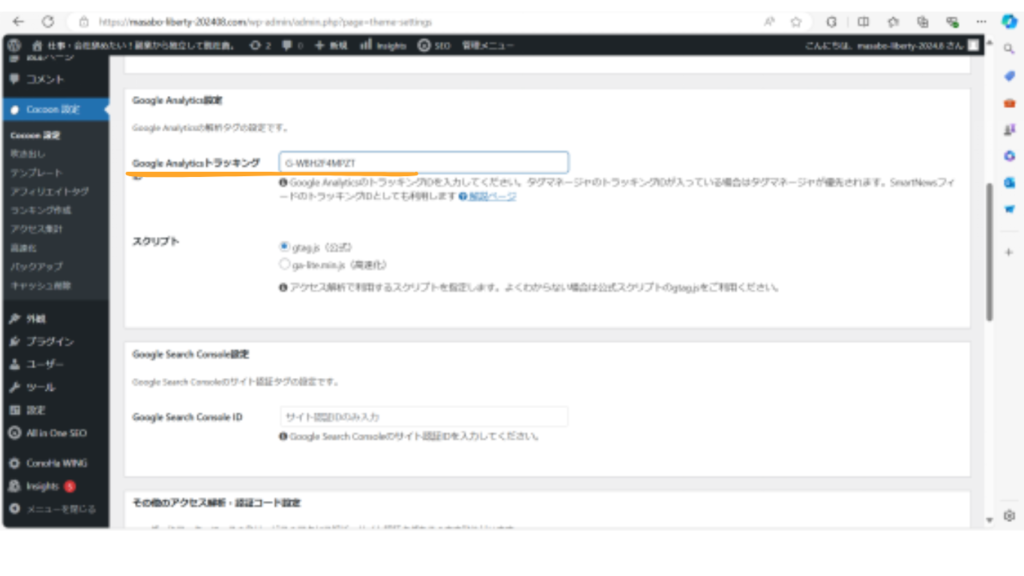
WordPressに戻り、【Cocoon設定】ー【アクセス解析・認証】。
画面の下に下がり、【Google Analytics トラッキング】欄に、コピーした測定IDを貼り付けます。
画面下部の【変更をまとめて保存】をクリックします。


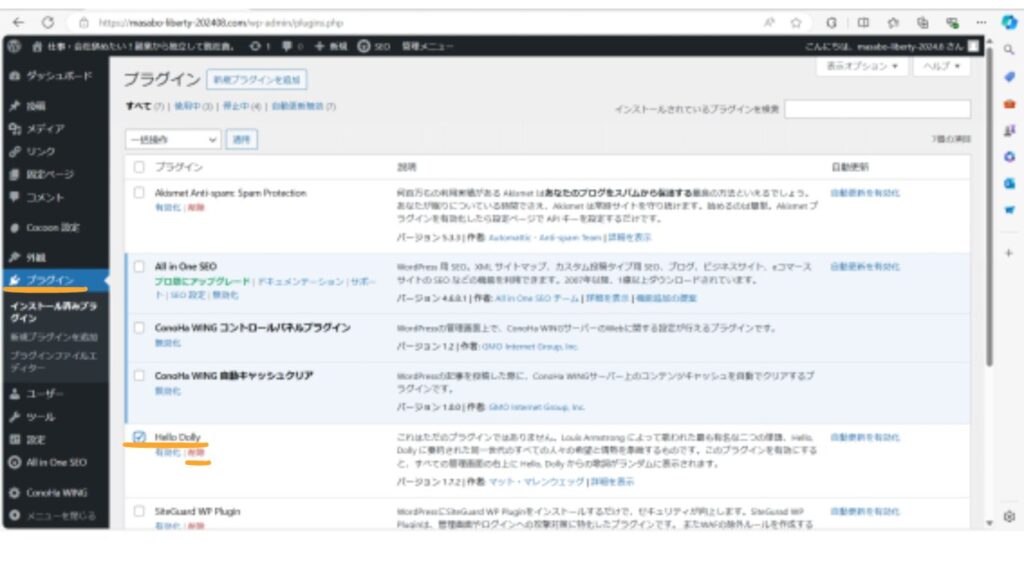
不要なプラグインの削除
WordPressの【プラグイン】をクリックし、【Hellow Dolly】のチェックボックスにチェックを付け、【削除】をクリックします。

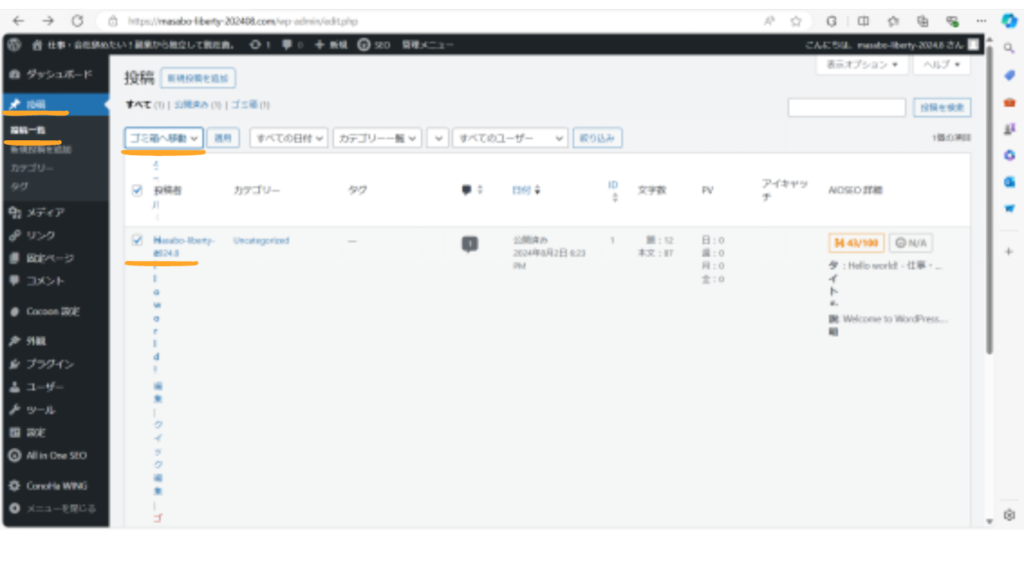
サンプル記事の削除
WordPressの【投稿】ー【投稿一覧】をクリックし、【Hellow World】のチェックボックスにチェックを付け、【ゴミ箱へ移動】をクリックします。

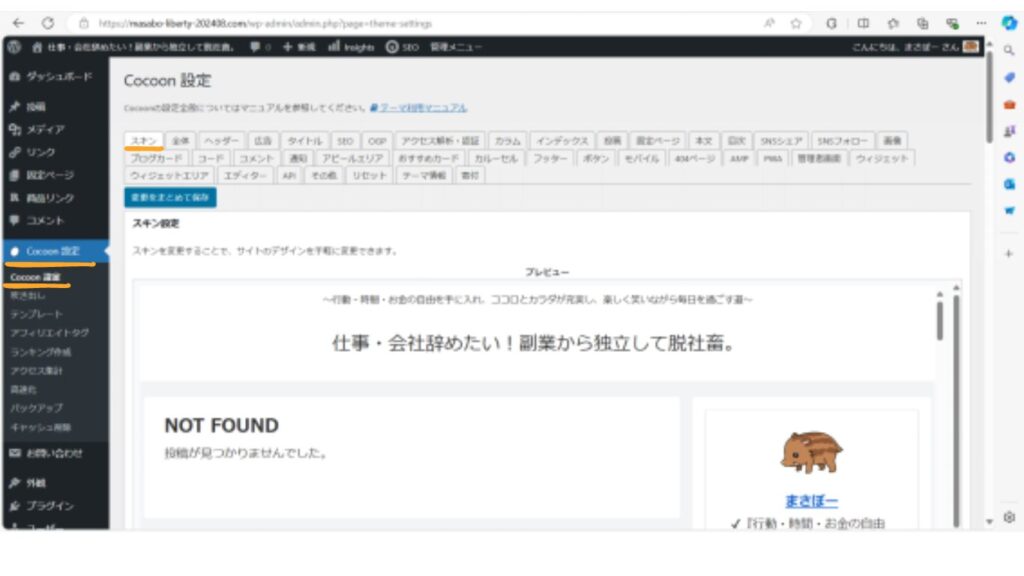
スキンの設定
*スキンとは、Cocoon内にある サイト全体のデザイン・色を変更 できる機能です。
WordPressの【Cocoon設定】ー【スキン】をクリックします。

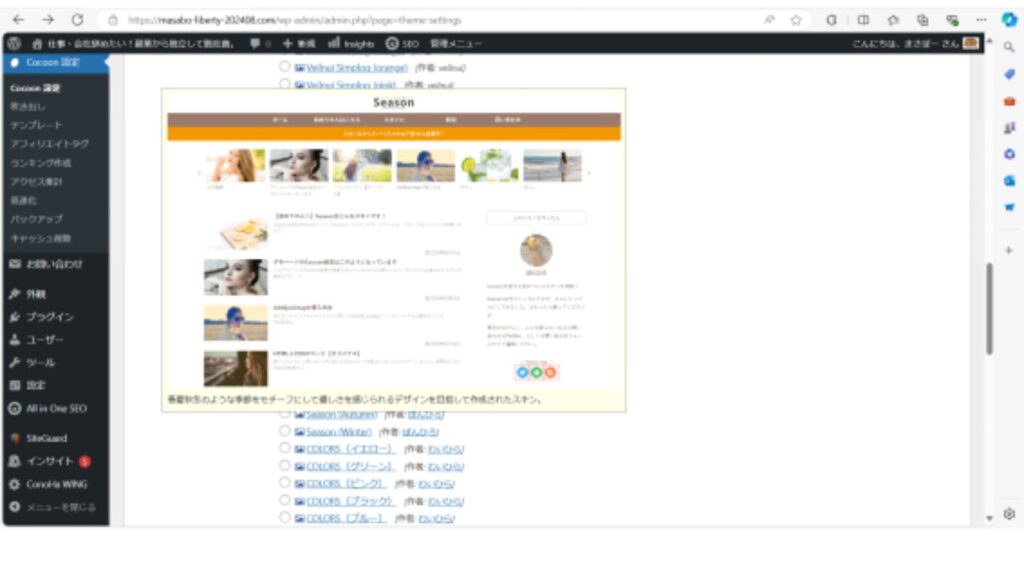
画面の下に下がると、たくさんのリストが出てきます。カーソルをどれかに合わせると、イメージ画像が出てきます。一通り見て、気に入ったものにチェックを付け、画面下部の【変更をまとめて保存】をクリックします。(ちなみに、まさぼーは、ぽんひろさんの Season (Autumn) を選びました。)

ヘッダー画像
*サイトの最上部にタイトルとキャッチフレーズが表示されますが、その背面の画像です。
オリジナル画像が理想ですが、とりあえず、フリー素材から探してきました。
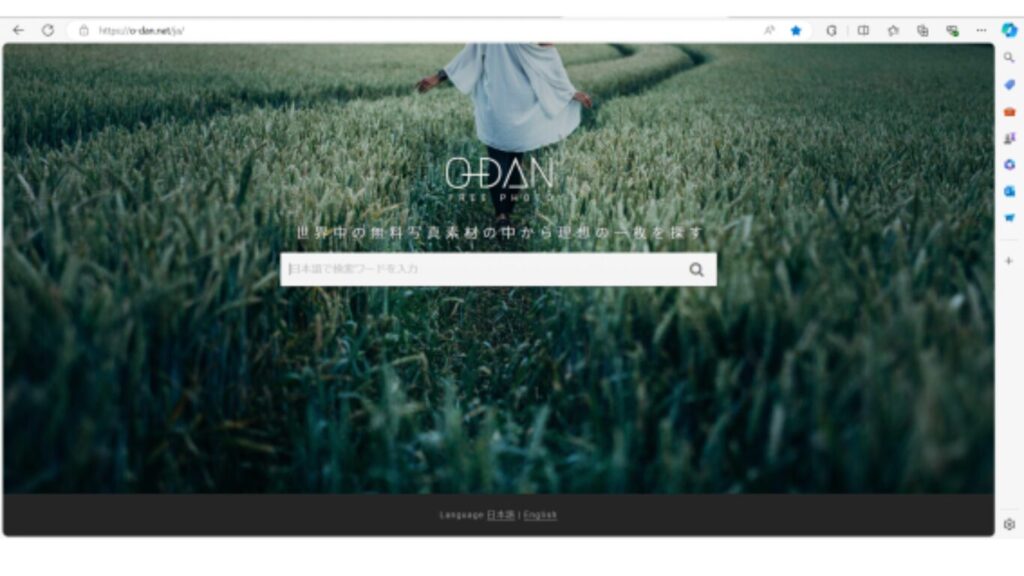
たくさんのフリー素材サイトがありますが、今回は写真が豊富な『O-DAN』(O-DAN (オーダン)- 無料写真素材・フリーフォト検索)から選びました。
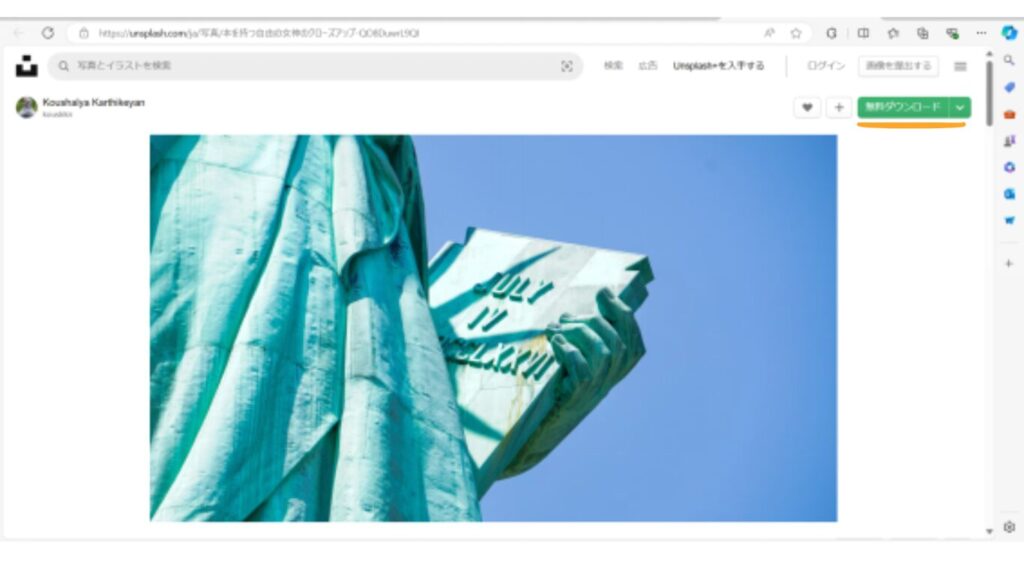
検索欄に、キーワードを入力します。写真が複数表示されますので、気に入った写真を開け、ダウンロードします。


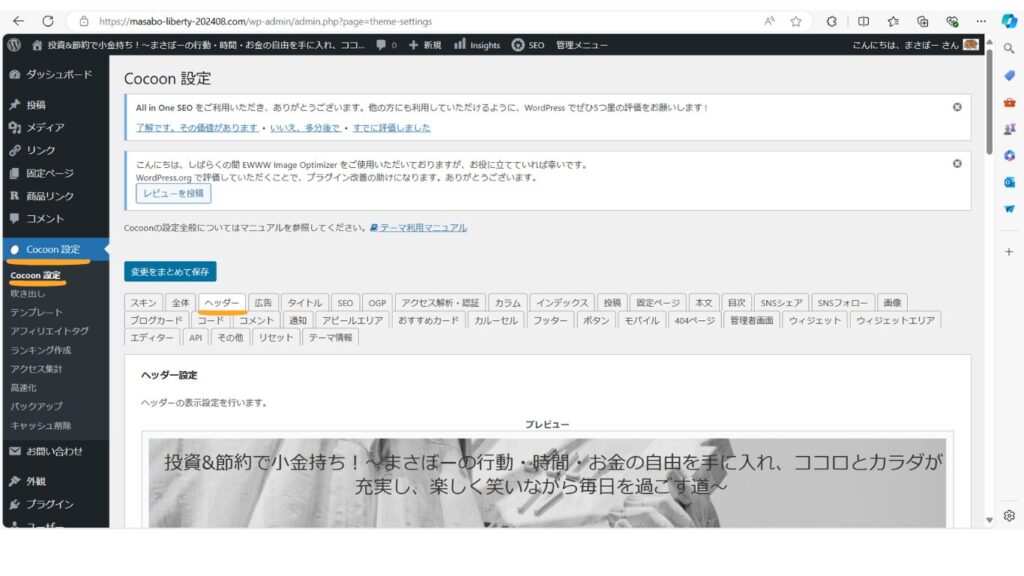
WordPressの【Cocoon設定】ー【ヘッダー】をクリックします。

画面の下に下がり、【ヘッダー背景画像】の【選択】をクリックし、ダウンロードした画像(パソコンのホームーダウンロードフォルダ)を選択します。
画面下部の【変更をまとめて保存】をクリックします。

グローバルメニュー
*グローバルメニューとは、サイト内にどのようなコンテンツがあるのかを把握しやすくするために、主要なコンテンツがまとめられたメニューです。具体例として、僕の場合は、画面上部のタイトルの下に、カテゴリーを表示させています。
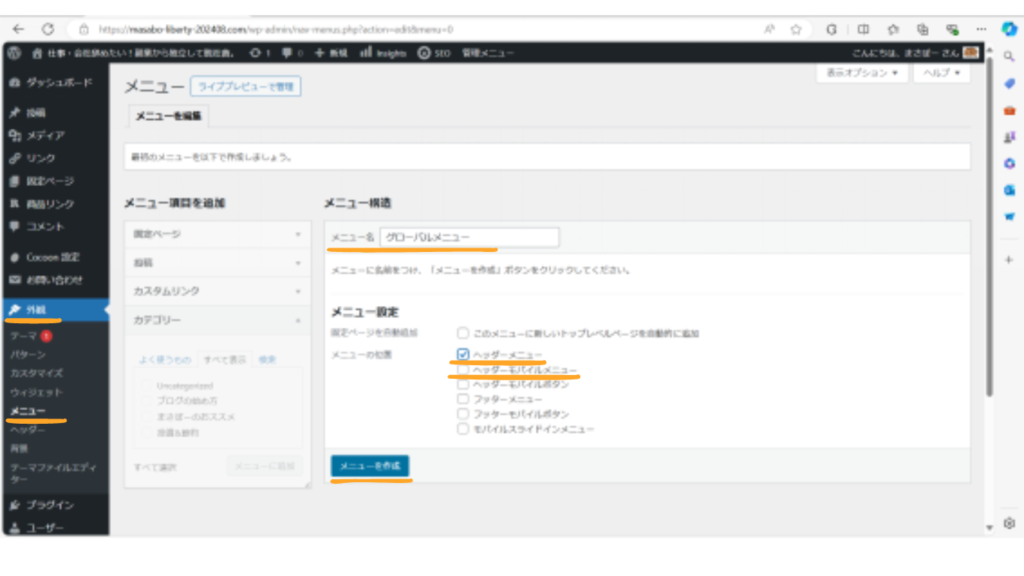
WordPressの【外観】ー【メニュー】をクリックし、【メニュー名】に区別しやすい名前を入力し、【メニュー設定】の【ヘッダーメニュー】と【ヘッダーモバイルメニュー】のチェックボックスにチェックを入れます。

カテゴリーを作成します。
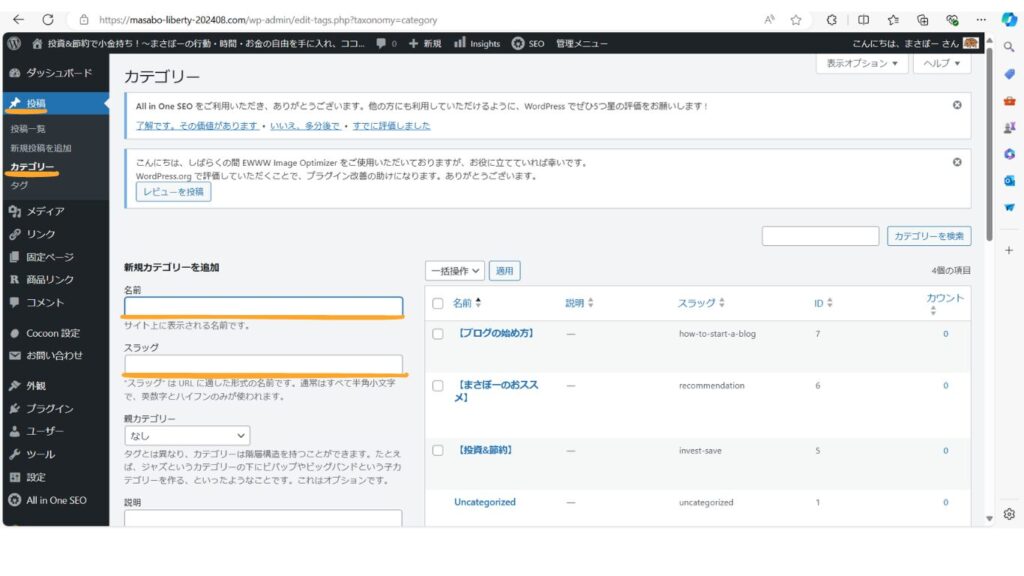
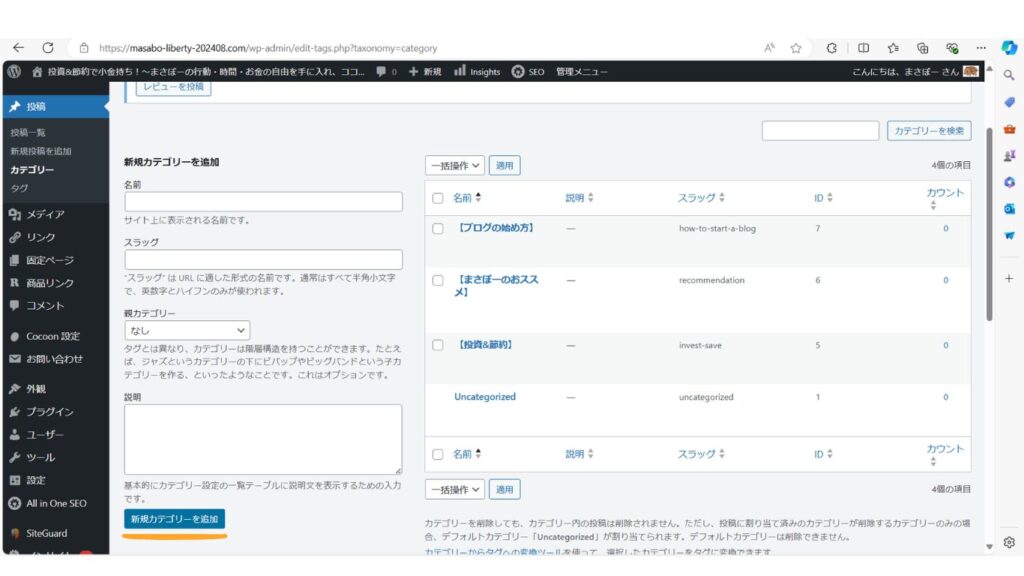
WordPressの【投稿】ー【カテゴリー】をクリックし、画面左側の新規カテゴリーを追加の【名前】に具体的なカテゴリー名、【スラッグ】にそのカテゴリー名を英数字とハイフンで表した名前を入力し、画面下の【新規カテゴリーを追加】をクリックします。すると、右側の画面のカテゴリー一覧に作成されます。


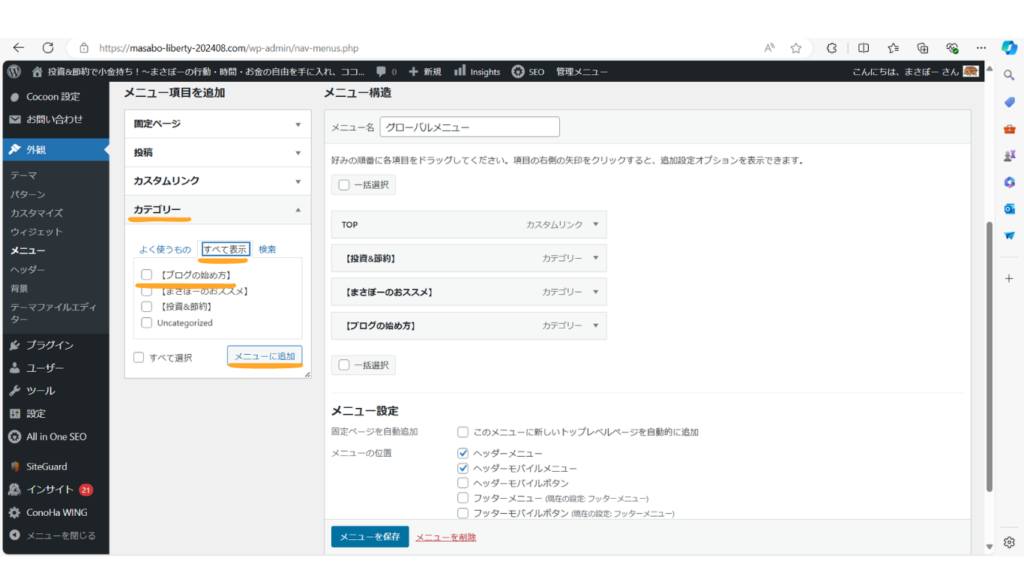
WordPressの【外観】ー【メニュー】をクリックし、画面左側の【カテゴリー】ー【すべて表示】をクリックし、追加したいカテゴリーのチェックボックスにチェックを入れ、【メニューに追加】をクリックし、【メニューを保存】をクリックします。すると、画面右側のメニュー構造にカテゴリーが追加されます。必要に応じて、順番の入れ替え(クリックして上下に動かします)をしてください。
【TOP】は【カスタムリンク】から追加します。

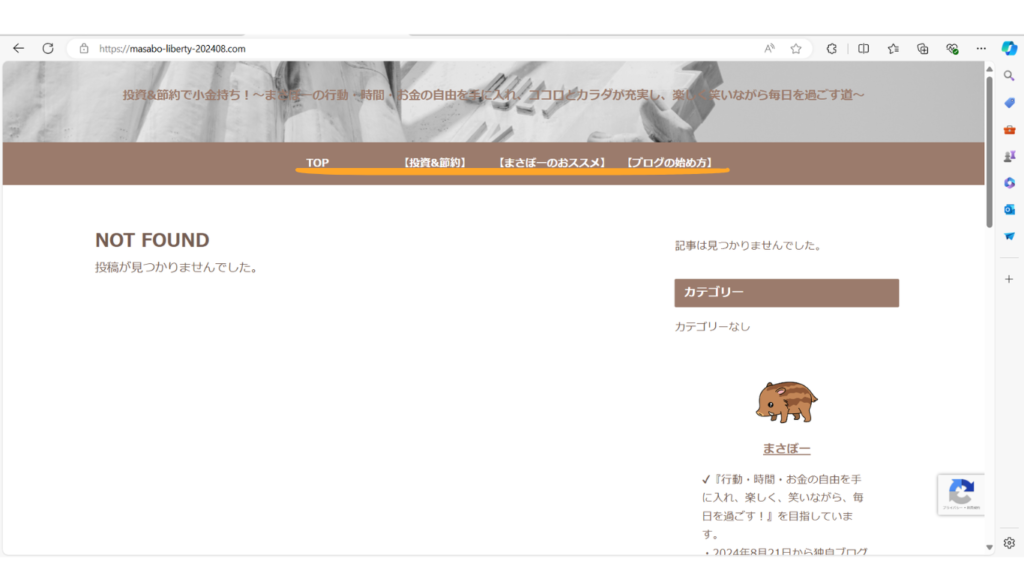
サイトには、こんな感じで表示されます。

問い合わせページ(プラグインの導入)
*読者のみなさまからのご質問・ご意見をお知らせいただく、問い合わせページをサイトのフッター(最下部)に設置します。
問い合わせページのインストール
プラグインで「Contact Form 7」をインストールします。
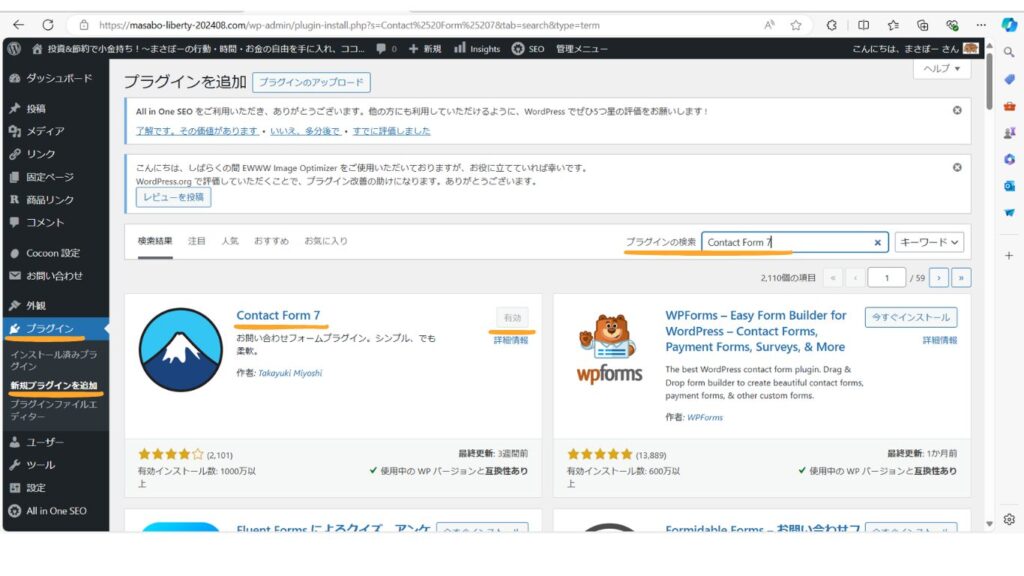
画面左側の【プラグイン】ー【新規プラグインを追加】をクリックします。
右上のプラグインの検索欄に 【Contact Form 7】を入力します。
Contact Form 7の右上にある【今すぐインストール】をクリックします。
名前が変わった同じボタンの【有効化】をクリックします。

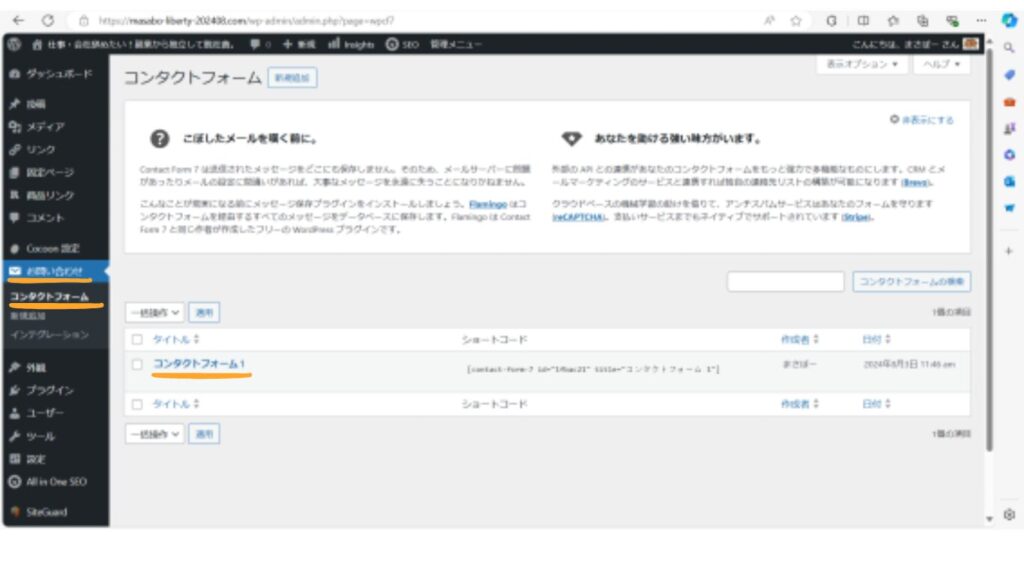
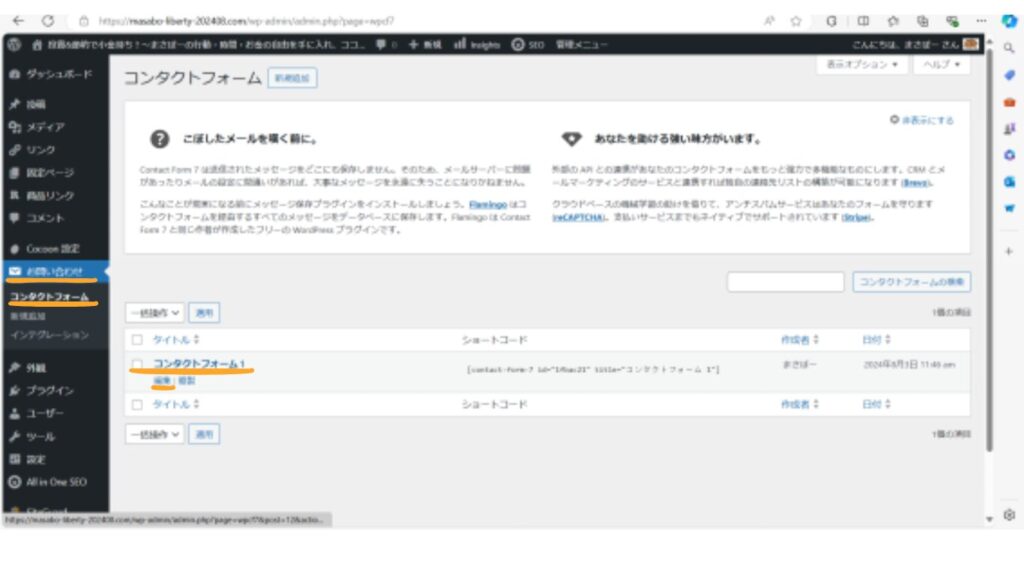
画面左側の【お問い合わせ】ー【コンタクトフォーム】をクリックし、画面中央の【コンタクトフォーム1】をクリックします。

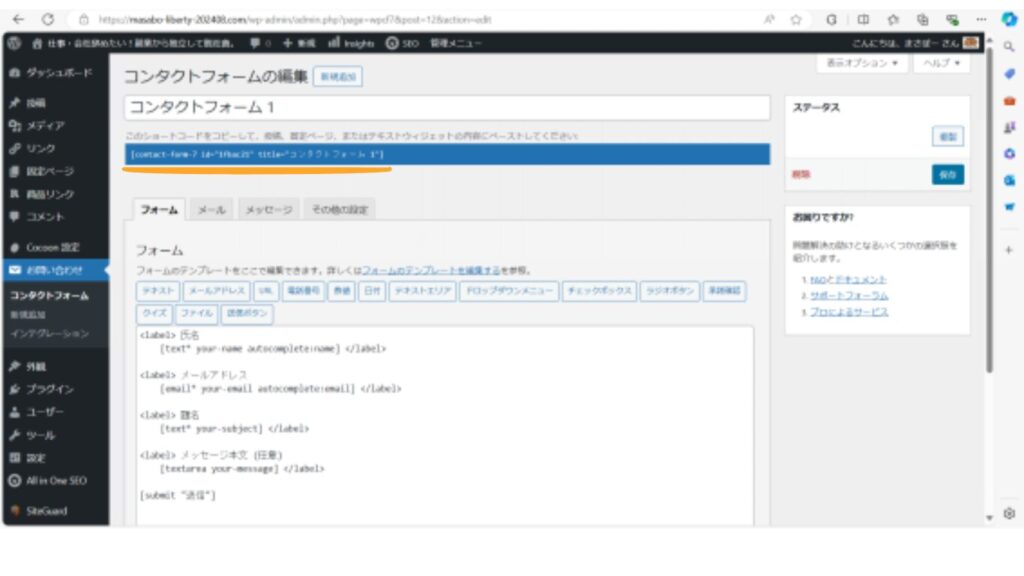
画面上部の青い部分をコピーします。

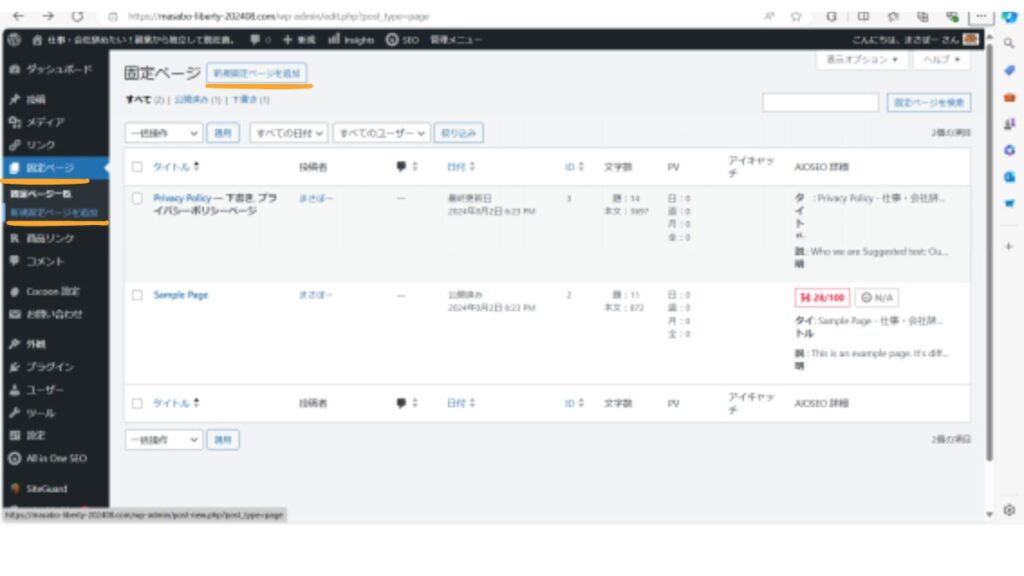
画面左側の【固定ページ】ー【新規固定ページを追加】をクリックします。

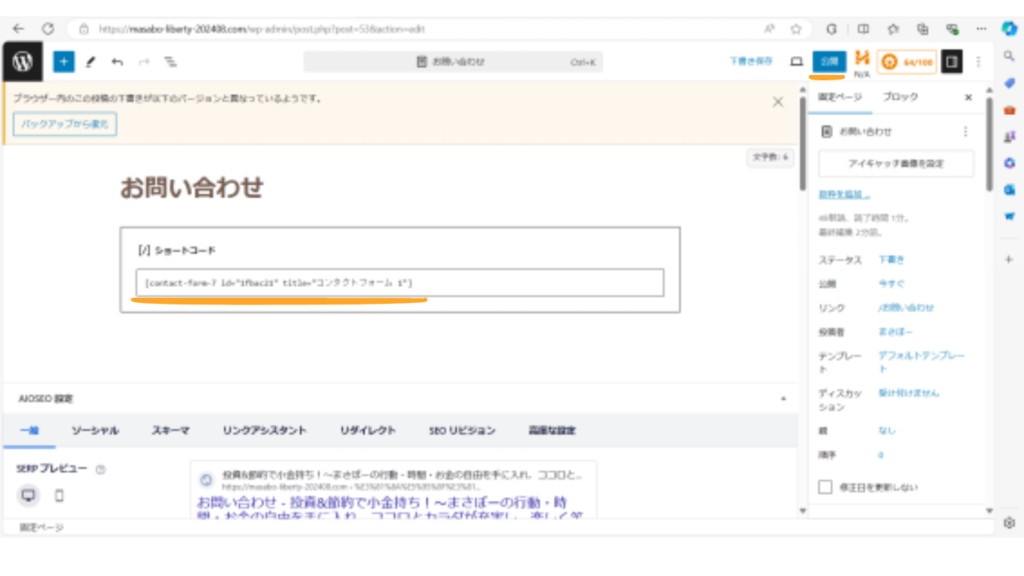
画面中央の【タイトルを追加】に「お問い合わせ」と入力します。
記事内容のブロックで「ショートコード」を選択します。

ショートコードのブロックに、コンタクトフォーム1でコピーをしていた青色部分の「Contact Form 7」のショートコードを貼り付け、【公開】をクリックします。

フッターに追加
*お問い合わせページをフッターに追加します。
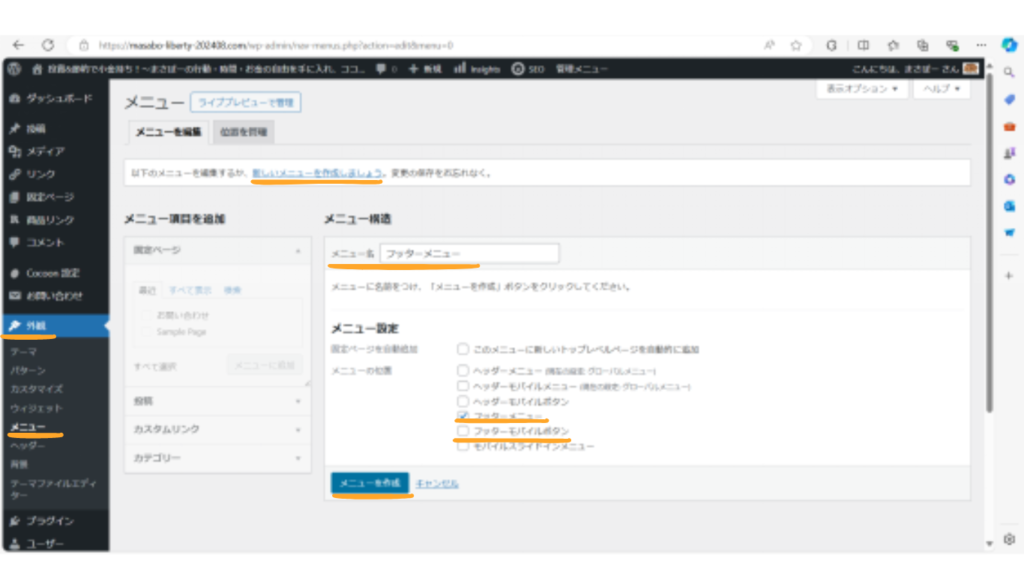
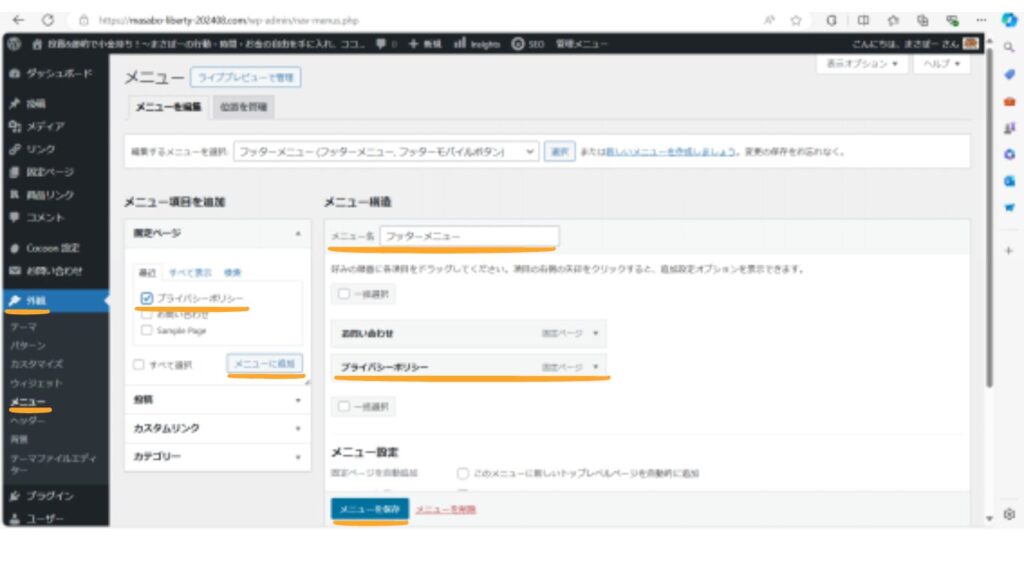
WordPressの【外観】ー【メニュー】をクリックし、【新しいメニューを作成しましょう】をクリックし、【メニュー名】に区別しやすい名前を入力し、【メニュー設定】の【フッターメニュー】と【フッターモバイルメニュー】のチェックボックスにチェックを入れ、【メニューを作成】をクリックします。

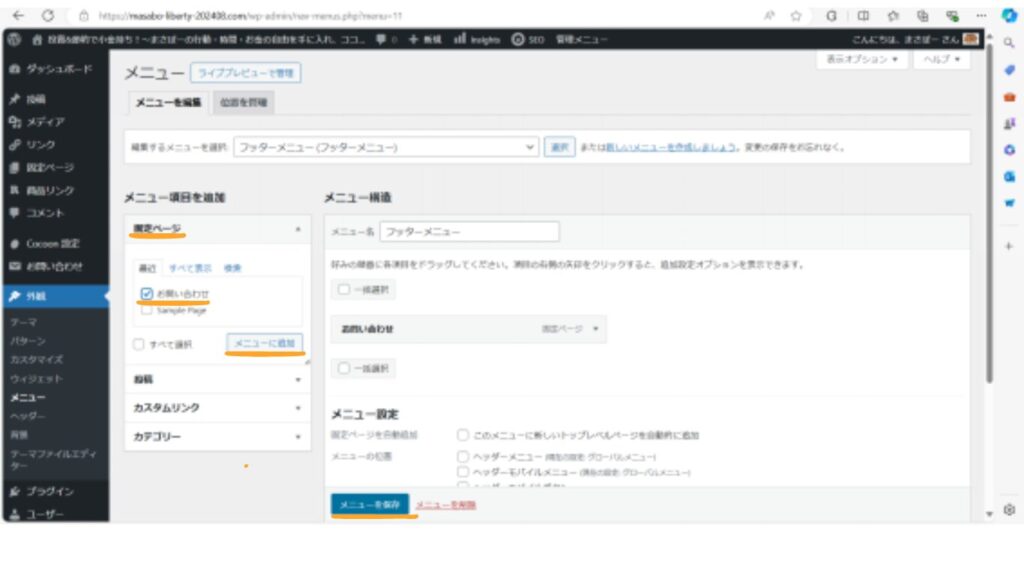
画面左側の【固定ページ】ー【すべて表示】ー【お問い合わせ】のチェックボックスにチェックを入れ、【メニューに追加】すると、右側のメニュー構造に追加されるので、【メニューを保存】をクリックします。

自動返信機能の設定
*自動返信機能。入力いただいた方に自動で返信メッセージを送ります。
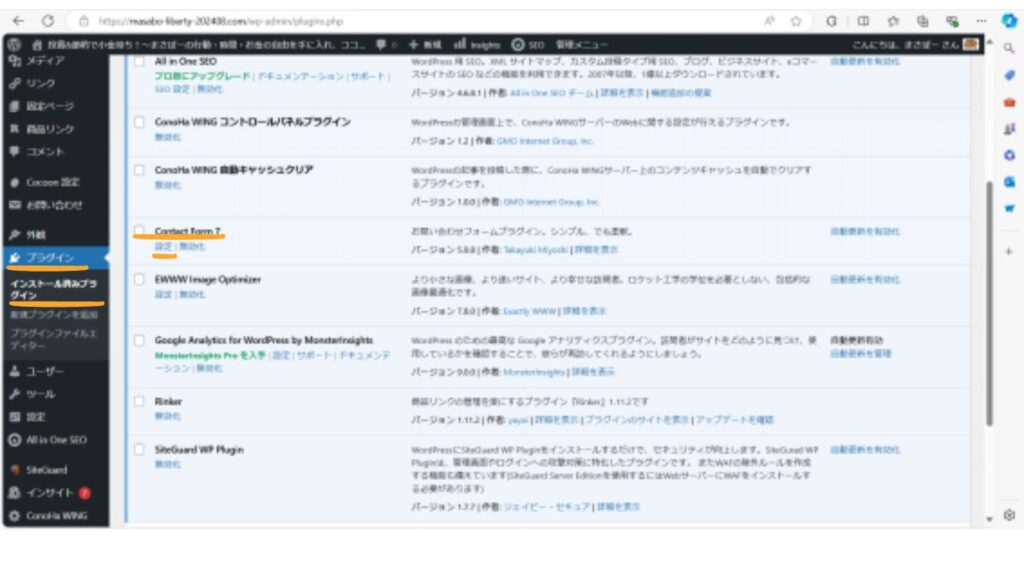
画面左側の【プラグイン】ー【インストール済みプラグイン】をクリックし、画面中央の【Contact Form 7】の【設定】をクリックします。

画面左側の【お問い合わせ】ー【コンタクトフォーム】ー【コンタクトフォーム1】の【編集】をクリックします。

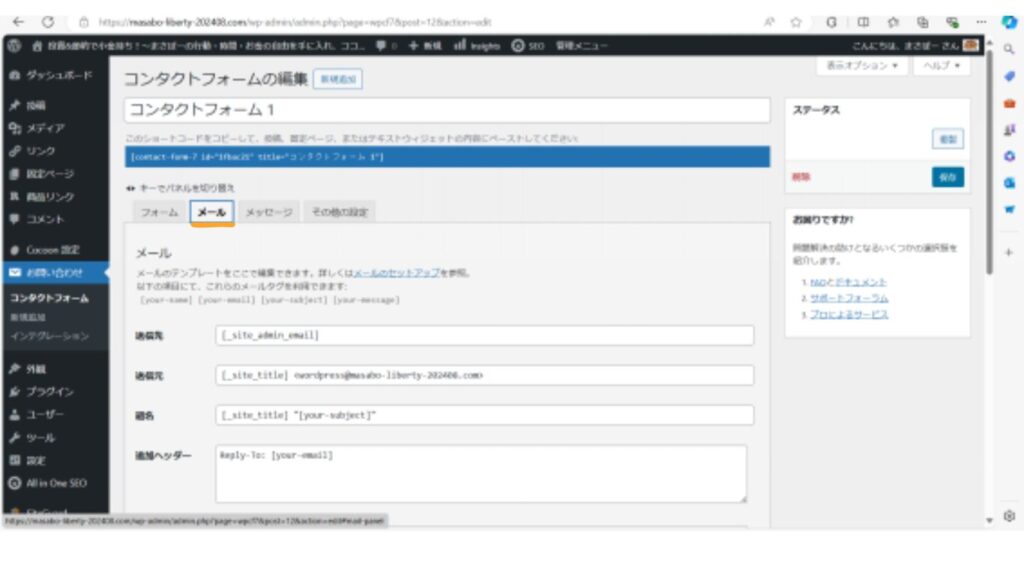
【メール】をクリックし、画面の下にある、メール(2)まで下がります。

【メール(2)を使用】のチェックボックスにチェックを入れ、【題名】と【メッセージ本文】に独自のメッセージを入力し、画面最下部の【保存】をクリックします。

スパム対策
*送信先=[your-email]で初期状態だと、『安全でないメール設定』という注意メッセージが表示されるので、スパム対策を実施します。
reCAPTCHA (google.com) をクリックし、Google reCAPTCHAをインストールします。(Googleにログインが必要です。)
【ラベル】に好きな名前を入力し、【reCAPTCHAタイプ】は【スコアベース】を選択し、【ドメイン】はWordPressのドメインをコピペし、【送信】をクリックします。

Webサイトを登録すると、サイトキーとシークレットキーが取得されます。

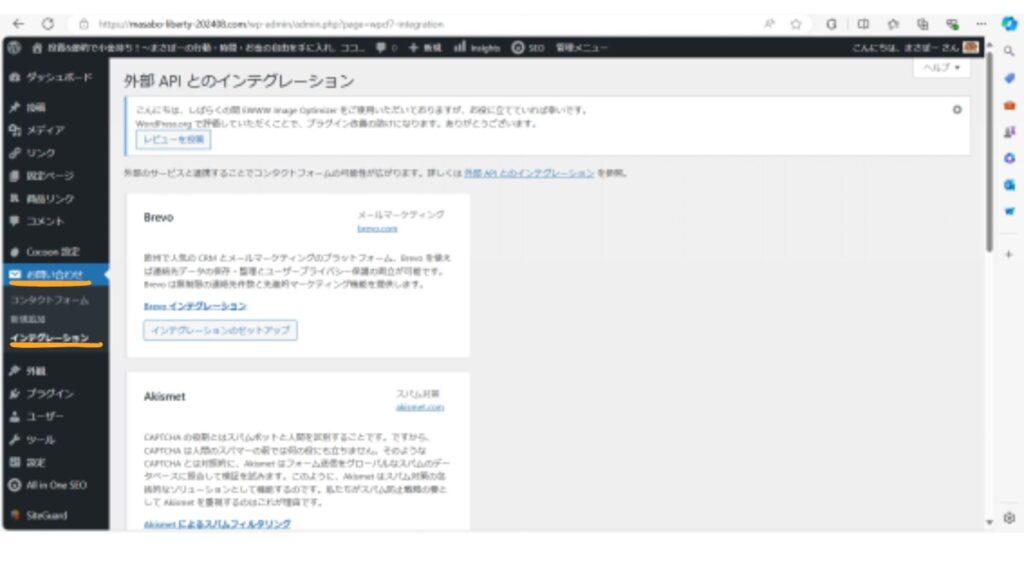
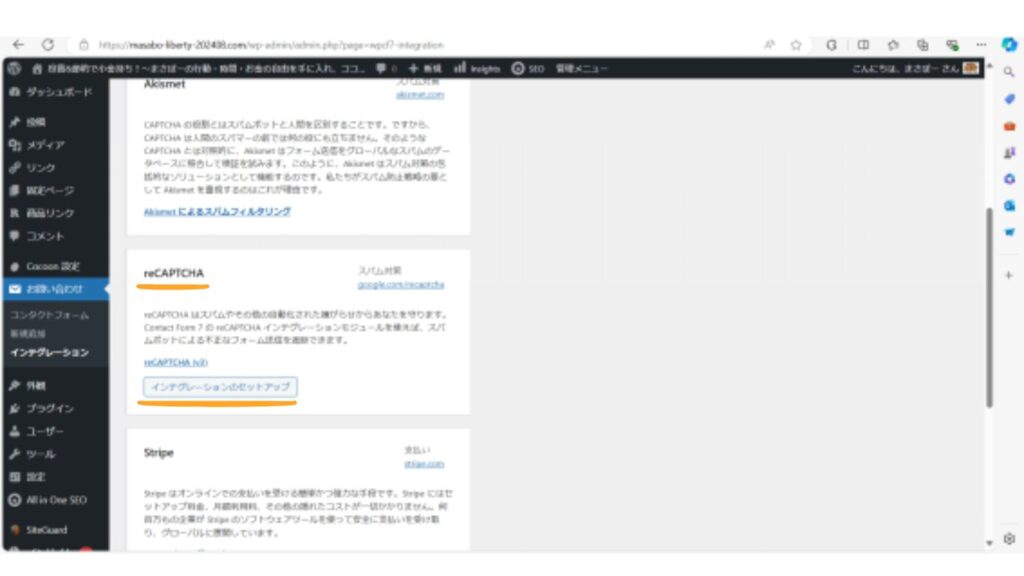
画面左側の【お問い合わせ】ー【インテグレーション】をクリックし、画面の下に下がり、【reCAPTCHA】にある【インテグレーションのセットアップ】をクリックします。


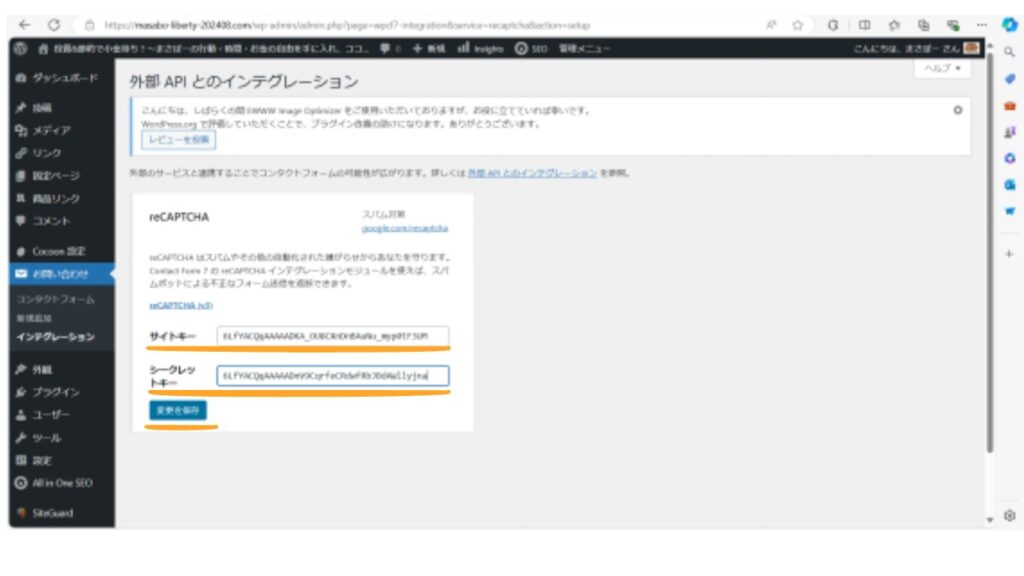
reCAPTCHAの画面で【サイトキーをコピーする】をクリックし、WordPressの【サイトキー】欄に貼り付けます。同様に、reCAPTCHAの画面で【シークレットキーをコピー】をクリックし、WordPressの【シークレットキー】欄に貼り付けます。【変更を保存】をクリックします。すると、エラーメッセージが消えます。

送信前の確認画面の表示
*読者が送信前に入力内容を確認できるように、「確認画面」を表示させます。
画面左側の【プラグイン】ー【新規プラグインを追加】をクリックします。
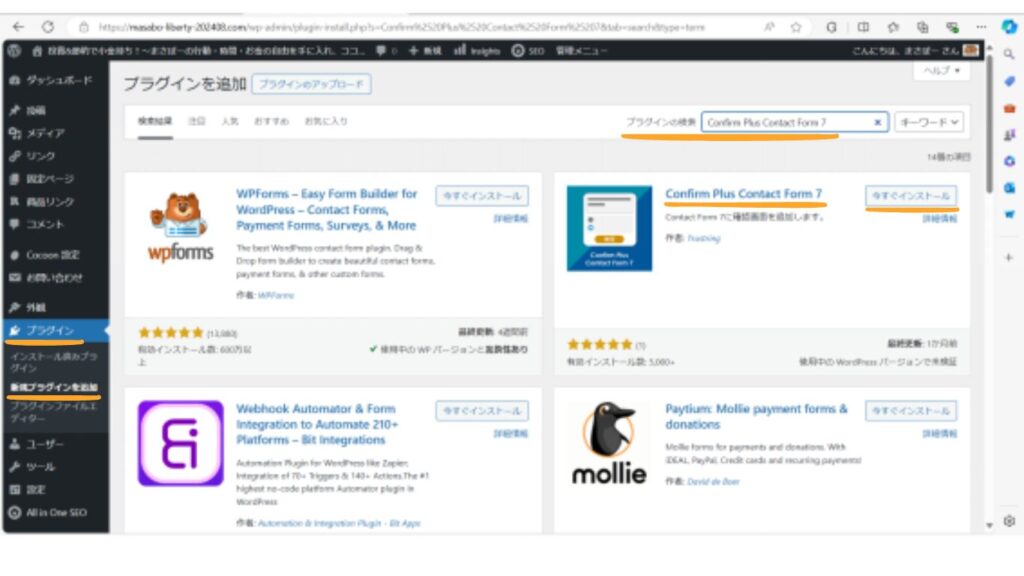
右上のプラグインの検索欄に 【Confirm Plus Contact Form 7】を入力します。
Confirm Plus Contact Form 7の右上にある【今すぐインストール】をクリックします。
名前が変わった同じボタンの【有効化】をクリックします。

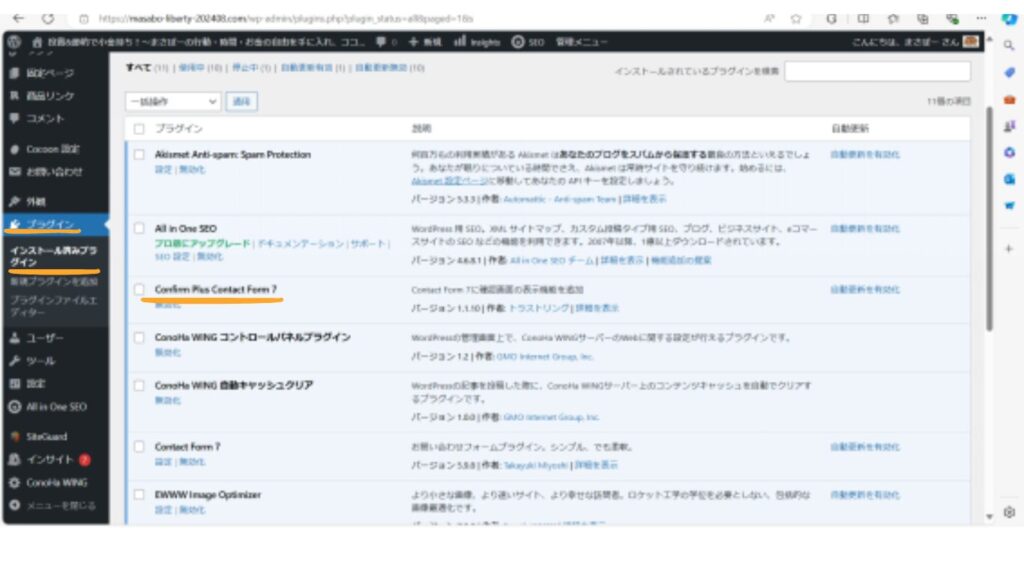
画面左側の【プラグイン】ー【インストール済みプラグイン】をクリックし、画面中央の【Confirm Plus Contact Form 7】があることを確認します。

問い合わせメールの受信アドレス変更
*問い合わせ内容のメールは、Wordpressをインストールした時のメールアドレスに届きます。他のメールアドレスに届くようにしたい場合は、下記のように設定します。
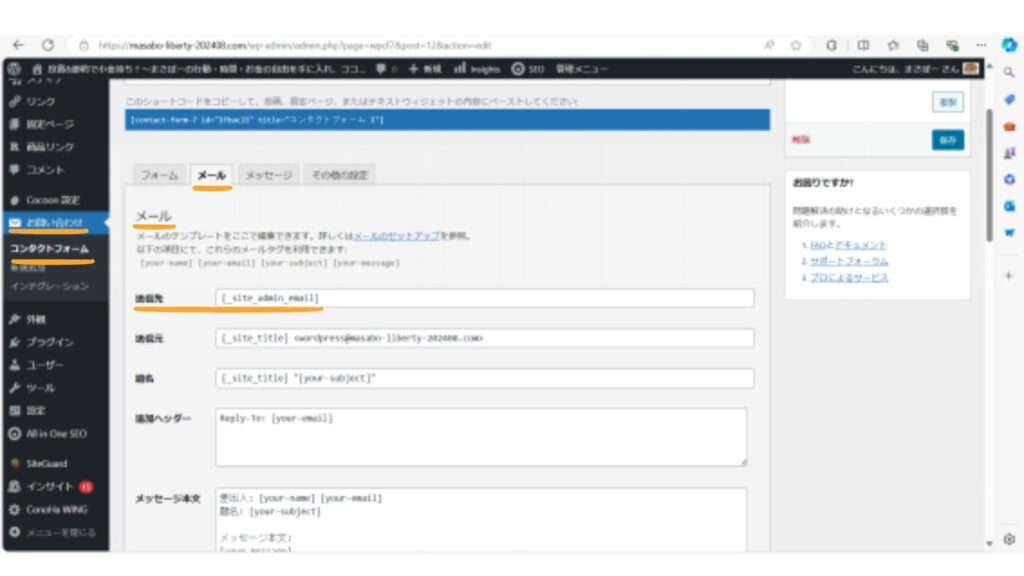
画面左側の【お問い合わせ】ー【コンタクトフォーム】ー【コンタクトフォーム1】の【編集】をクリックします。
【メール】をクリックし、メールにある【送信先】を[_site_admin_email](=WordPressを設定したときのアドレスという意味) を自分が受信したいメールアドレスに変更し、【保存】をクリックします。

サイトを表示させて、サイト最下部のお問い合わせから、テストを入力し、自分が想定した動きをするか確認してください。
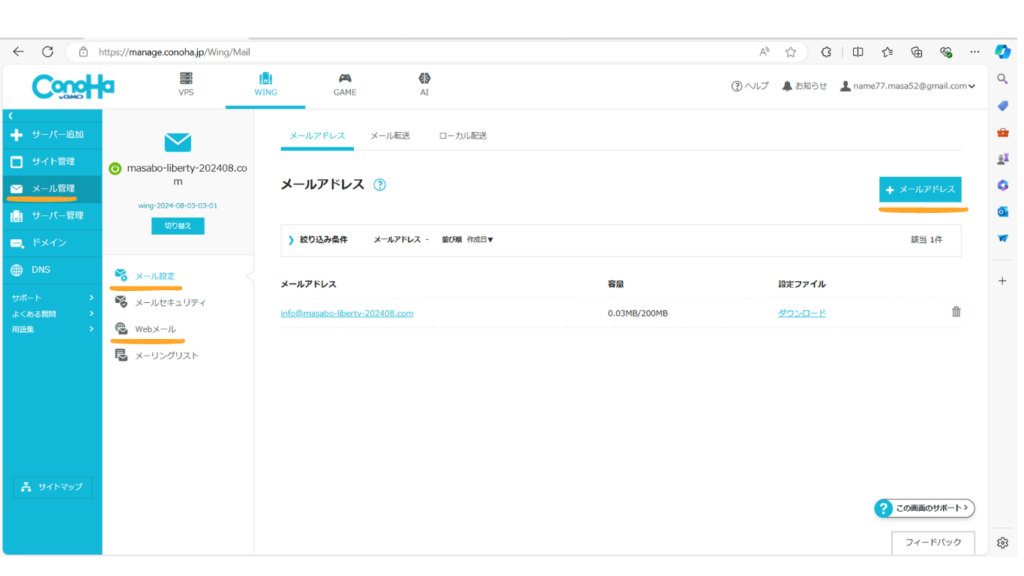
尚、ConoHaでも独自ドメインのメールアドレスを作成し、WEBメールで送受信を管理できます。

ステマ規制に対応するためのPR表記設定
*ステマ規制とは、広告であることを隠して商品やサービスの宣伝することです。消費者を騙さないように、広告であることを明示します。
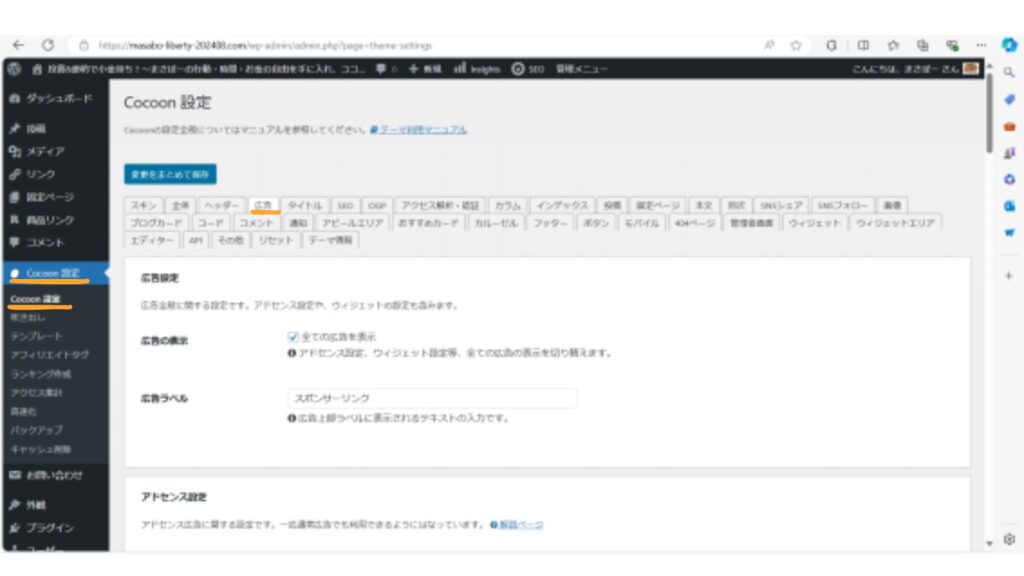
WordPressの【Cocoon設定】ー【広告】をクリックします。

【自動挿入ページ】は【全ての掲載ページ】にチェックを付け、
【自動挿入エリア】は【本文の上(大)】にチェックを付け、
【表示テキスト】は【テキスト(大)】欄に【PR表記文】を入力し、画面下部の【変更をまとめて保存】をクリックします。

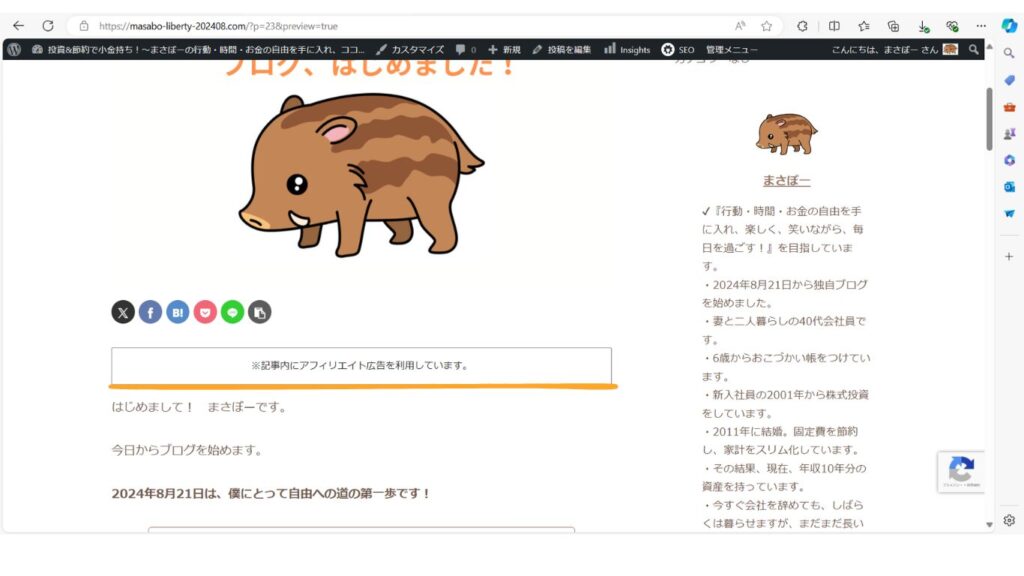
こんな感じで表示されます。

プライバシーポリシーの設定
*プライバシーポリシーとは、「個人情報の取扱い方法やプライバシーにどのように配慮しているかを示すための指針」です。具体的な記載内容は、いろいろなサイトを参考にしながら、ご自身に合う内容に作り上げてください。
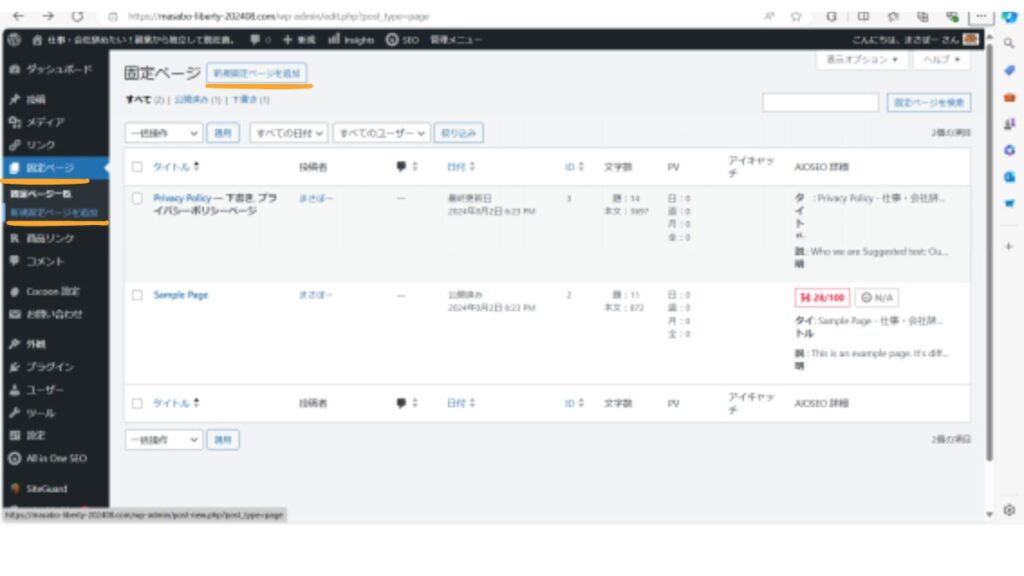
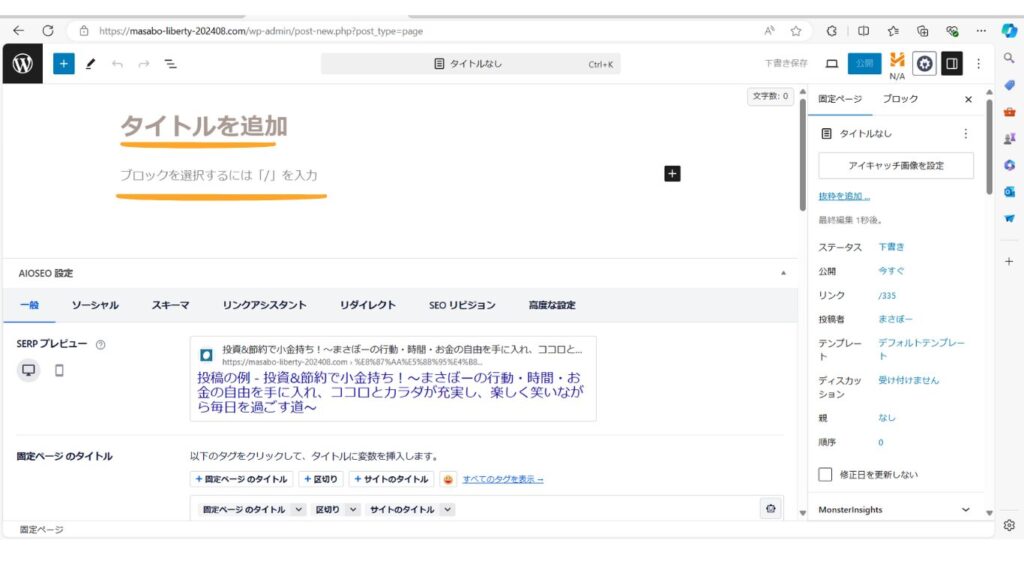
画面左側の【固定ページ】ー【新規固定ページを追加】をクリックします。

【タイトルを追加】の場所に、【プライバシーポリシー】と入力し、
【ブロックを選択するには・・・】の場所に、具体的な内容を入力し、【公開】をクリックします。

こんな感じになります。

WordPressの【外観】ー【メニュー】をクリックし、画面左側の【固定ページ】ー【すべて表示】ー【プライバシーポリシー】のチェックボックスにチェックを入れ、【メニューに追加】すると、右側のメニュー構造に追加されるので、【メニューを保存】をクリックします。

まとめ
長時間に亘り、お疲れ様でした!
大変でしたね。
これで最低限の設定が完了しました。
これから良い記事をたくさん書いて、良い情報を一緒に提供して行きましょう!
ConoHa & WordPressの申し込みがまだの方は、いまがチャンスです。
それでは、また!
の-導入-1-1024x576.jpg)
の-導入-120x68.png)

コメント